\このブログが役に立ったら/
【SWELL】タグの色(表示)を変更する【コピペカスタマイズ】

SWELLのデフォルト機能だと、タグの表示デザインを変更する事ができません。
そのままでもシンプルでいい感じですが、ちょっと無機質というか、男性寄りなイメージですよね。
追加CSSでカスタマイズしてみます。2パターン作ったので好きな方を使ってください。
もくじ
SWELLカスタマイズ:タグの表示変更を2パターン紹介
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
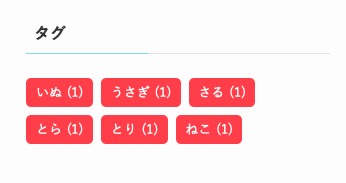
塗りつぶし

/* タグカスタマイズ */
.tag-cloud-link {
padding: 8px 10px;
color: #fff!important;
background: #ec5858;
border-radius: 5px;
}
.tag-link-count {
color: #fff;
}- color=文字色
- background=背景色
です。お好きな色に変更してください。
白抜き

/* タグカスタマイズ */
.tag-cloud-link {
padding: 8px 10px;
color: #ec5858!important;
background: transparent;
border: solid 1px #ec5858;
border-radius: 5px;
}
.tag-link-count {
color: #ec5858;
}背景は透明にしているので、サイトの背景色や画像が透けちゃいます。
嫌な方はbackgroundを白とかに設定すると良いかもです。











お気軽にどうぞ!