\このブログが役に立ったら/
【SWELL】スマホのカスタムボタンに出てしまう下線を非表示にする(消す)CSS

こちら不具合だったとのことで、すでに修正していただいております!
またいつか応急処置として必要になった場合のために残しておきますm(_ _)m
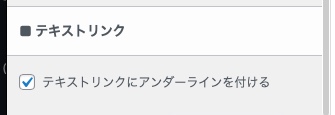
テキストリンクは”リンクである”と言うことが分かりやすいようにおきたいので、テキストリンクにアンダーラインが出る設定にしておくのが好きです。
SWELLだとデフォルトでは「テキストリンクにアンダーラインが出ない」設定になっていますが、私はチェックを入れて下線を表示させています(*^_^*)
「テキストリンクにアンダーラインを付ける」設定にした時、スマホのカスタムボタンのアイコンにも下線が出てしまうようなので、CSSでサクッと消しておきましたbb→不具合だったとのことで、修正していただきました!
ちなみに、設定箇所は「外観」→「投稿・固定ページ」→「コンテンツのデザイン」の一番下ですね。

スマホのカスタムボタンのアイコンとテキストにも下線が表示されます。

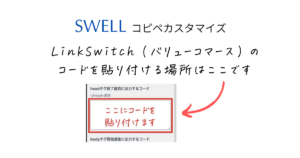
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
.l-header__customBtn.sp_ a {
text-decoration: none;
}余談:楽天ROOMのアイコンも出せます
SWELLのアイコン一覧には楽天ROOMのアイコンが記載されていないのですが、【icon-room】で出せますよ\(^o^)/
もちろんインラインもいけます→










お気軽にどうぞ!