\このブログが役に立ったら/
SWELLボタンに”上下にふわふわするアニメーション”をつけるカスタマイズ

SWELLボタンに”上下にふわふわするアニメーション”をつける
\ マイクロコピーです /
ふわふわさせるためのCSS
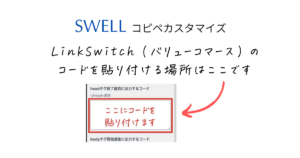
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
今回参考にさせていただいたサイトはこちらです。ありがとうございます。
→https://tabibitojin.com/css-floating-pounding-button/
.fuwafuwa {
animation-name:fuwafuwa;
animation-delay:0s;
animation-duration: 2.5s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
@keyframes fuwafuwa {
0% {
transform: translateY(0);
}
50% {
transform: translateY(5px);
}
100% {
transform: translateY(0);
}
}fuwafuwa というclass名にしたので、ふわふわのアニメーションをつけたいボタンブロックの【高度な設定】→【追加CSSクラス】に「fuwafuwa」を追加します。

全てのボタンに一斉にアニメーションがつくわけではなく、「fuwafuwa」のclass名がついたボタンブロックのみにアニメーションがつきます。
追加CSSクラスに毎回「fuwafuwa」を追加するのが面倒な場合は、ブログパーツに登録しておくと便利です^_^
参考サイトのコードをSWELLに合うようにアレンジ
参考サイトのコードでは、ボタンに-20pxの動きがつくコードになっていました。
アフィリエイトサイトでは、ボタンのすぐ上にマイクロコピーをつける人が多いので(SWELLのブロックパターンにもありますよね)そのまま使う場合、-20pxだとマイクロコピーに被ってしまいます。
なので、-20px(20px上がる)ではなく5px(5px下がる)に調節しました。文中に出てきても他の要素を邪魔することなく、さりげない感じにできたと思います。
動く範囲を狭めたことで動きが目立ちにくくなったので、スピードも少し早めました。
PCから見るとあまり目立たないと思うかもしれませんが、スマホから見ると結構動いてます。最近はスマホからのアクセスがほとんどのサイトも多いので、スマホ表示に合わる方が無難ですね。
ボタンの上にマイクロコピーを置いてない方や、もっと大胆に動かしたい方は、8〜10pxとかにしても良いかも。自由に調節してください。
-20pxの場合
\ マイクロコピーです /
5pxの場合
\ マイクロコピーです /
このカスタマイズが向いていそうなブログ
優しくふんわりとした動きになったので、女性がターゲットのブログなどにピッタリだと思います。子育て系・闘病日記・エッセイやコラムなどのブログにも良さそうですね。
女性向けのブログサイトを作ることが多いのですが、最近はリテラシーの高い人が増えてきて、いかにもアフィリエイト!みたいなボタンは押してもらいにくくなってきたような印象があります。
個人的にはアフィリエイトサイトでよく見る【キラッと光るボタン】は目がチカチカしてしまってなんとなく苦手で…でもやっぱりボタンには何かしらの動きをつけたいので、もう少し優しいアニメーションをつけたボタンを作ってみました。
ガッツリのアフィリエイトブログであれば「キラッと光ボタン」の方が向いているかもしれませんので、ご自身のジャンルに合ったボタンデザインを使ってみてください^_^











お気軽にどうぞ!