\このブログが役に立ったら/
【SWELL】Contact Form7の横幅を調節する(レスポンシブ化)

ブログを始めると、とりあえずContact Form7入れますよね。
JINなど、テーマによってはレスポンシブ化してありますが、SWELLは自分で調節しないといけません。
すでにいろんな方がレスポンシブの方法を書いてますが、class指定したりするのって面倒なんですよ・・・。
めちゃくちゃ簡単にしたので、SWELLユーザーで面倒くさがりな方は使ってください。
もくじ
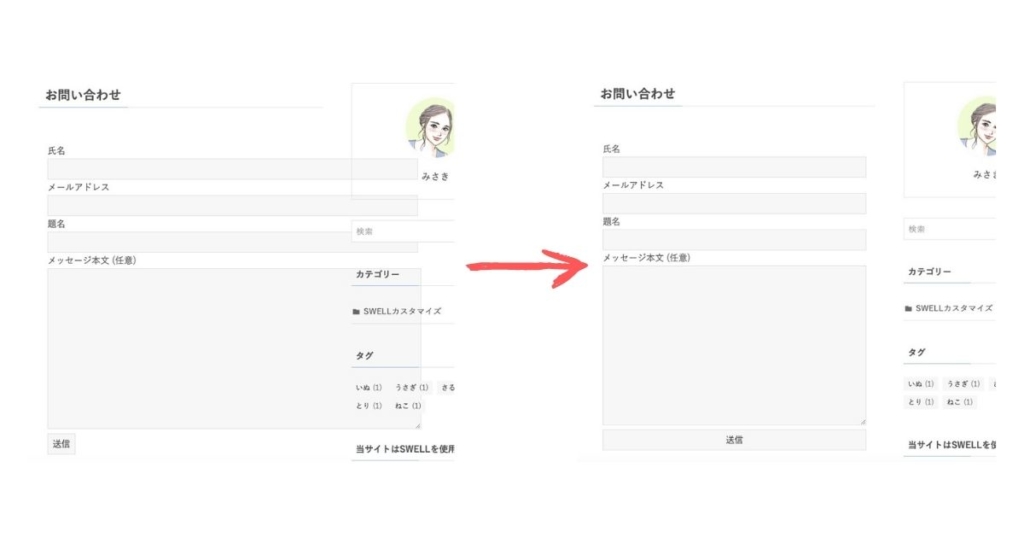
SWELLでContact Form7の横幅を調節する(レスポンシブ化)

CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
全部の横幅を100%にする
/* コンタクトフォーム横幅調節 */
textarea, input {
width: 100%;
}これだけ。
1つだけ注意なのですが、「textarea」と「input」が使われてる部分は全部横幅100%になっちゃいます。
普通にブログだけ書いてる方は大丈夫ですが、違うプラグインとかで「textarea」と「input」が使われてるようなものを使うと、横幅がおかしくなるかも。
もし心配だったら、お問い合わせページ(固定ページ)の最下部にある「追加CSS」に書くと安心ですね。
(そのページにのみCSSが効きます)
私は他のプラグインを使わないのと、あっちこっちCSS書くと管理が大変になるので、カスタマイザーの追加CSSに書いちゃってます。
お好きな方でどうぞ。
デフォルトの横幅を保ちつつ、100%以上広がらないようにする
textarea,input {
max-width: 100%;
}それぞれの入力欄の横幅を別々で指定したいときは、こちらを使ってください。
例えば、名前の入力欄は狭くしてメッセージ欄は広くしたいとか、送信ボタンは小さめにしたいときなど。
サイトに合う方を選んで使ってくださいね。











お気軽にどうぞ!