\このブログが役に立ったら/
【SWELL】ヘッダーバーのキャッチフレーズの表示幅(横幅)を広げる【コピペカスタマイズ】

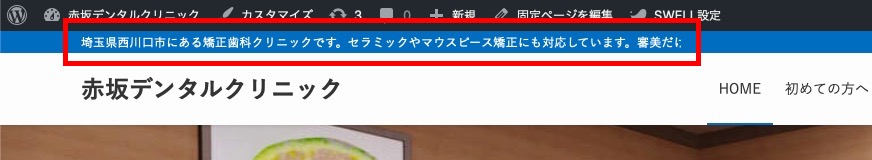
SWELLはサイトの最上部にキャッチフレーズを表示させるバーを表示できますが、長すぎると途中で切れてしまうんですよね…。

こんなに長くする人は珍しいかもですが、サイト制作をしてるとめちゃくちゃ長いキャッチフレーズを希望する方もいます。
そんな時のコピペカスタマイズを残しておきます。
ちなみに、この画像の歯科医院はありません。架空です。
もくじ
【SWELL】ヘッダーバーのキャッチフレーズの表示幅(横幅)を広げる
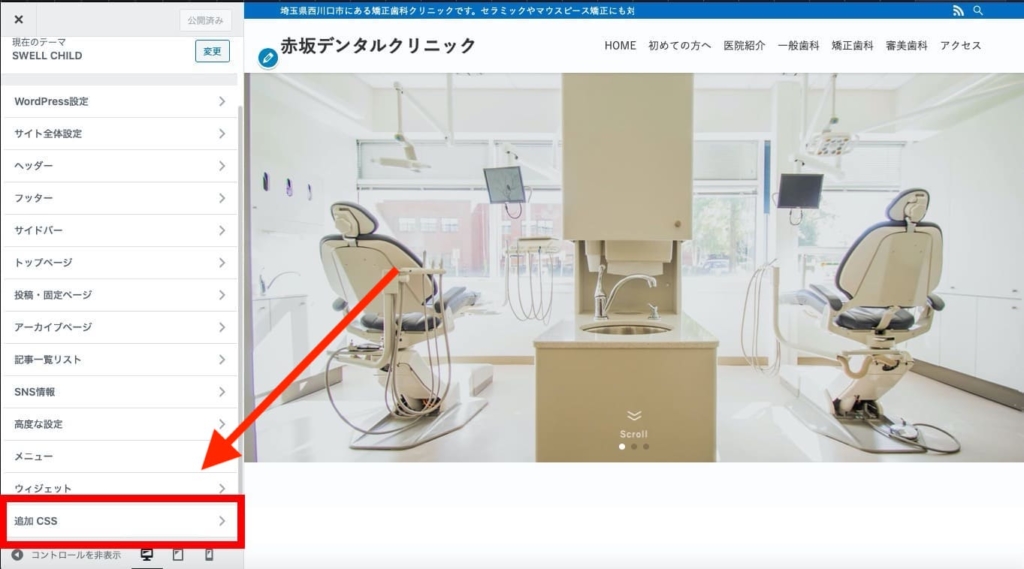
CSSを記述する場所は「外観」→「カスタマイズ」→「追加CSS」です。

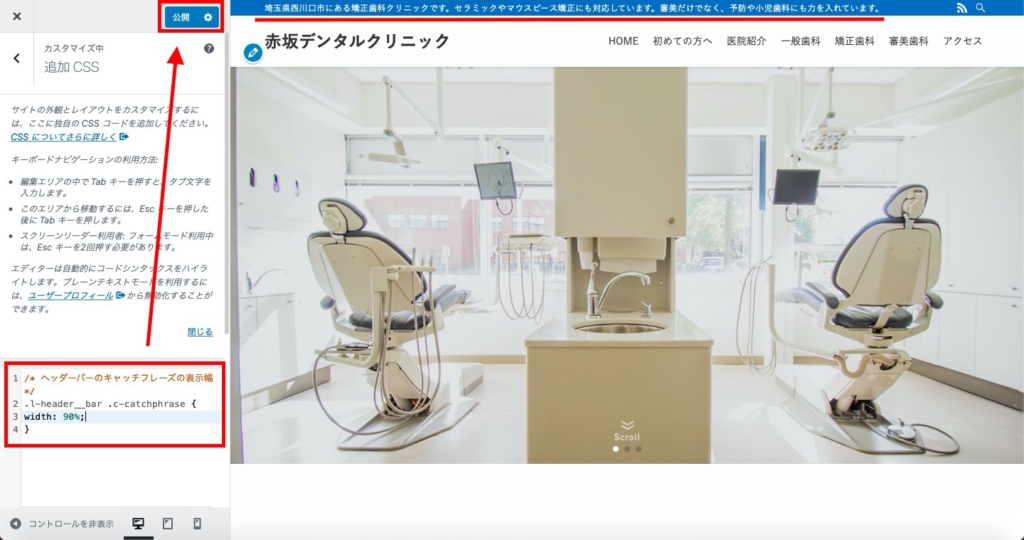
ここに、以下をコピペします。
/* ヘッダーバーのキャッチフレーズの表示幅 */
.l-header__bar .c-catchphrase {
width: 90%;
}デフォルトだと表示幅が50%になっているので、好きな数字に変更してください。
(右側にSNSボタンが表示されるので、バランスを見ながら)
画面の幅によっては、ここで調節しても見切れる時があります。
それはさすがにキャッチフレーズが長すぎると思うので、短くした方が良いかもですね。
右側のプレビューで確認して問題がなければ「公開」をクリックして完了です。

【SWELL】ヘッダーバーのキャッチフレーズの変更方法
SWELLだと、キャッチフレーズをカスタマイザーから変更できます。
「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」
【SWELL】ヘッダーバーの表示・非表示切り替え
「外観」→「カスタマイズ」→「ヘッダー」の中にあります。
- ヘッダーバー設定
- キャッチフレーズ設定
この2箇所で表示・非表示の切り替えや、カラー設定ができるので、時間のあるときにいじってみてください。
個人的には、キャッチフレーズは表示させる方が好きです。












お気軽にどうぞ!