\このブログが役に立ったら/
【SWELL】ヘッダー・フッターメニューにカーソルを乗せたときに反転色にする

SWELLのヘッダーのホバーエフェクトは5種類から選べて、かなり充実してますよね。
個人的にはマウスを乗せたときに色が反転するのが好きなので、CSSをメモっておきます。
フッターメニューも同じにしたので、合わせてどうぞ。
オシャレな感じになります。
もくじ
SWELLでヘッダー・フッターメニューにカーソルを乗せたときに反転色にする

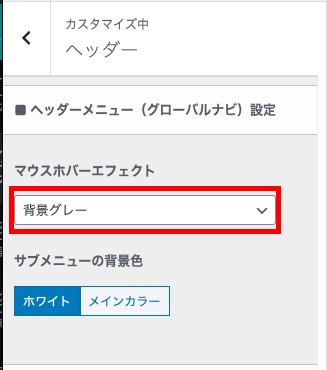
まず、カスタマイザーで「ヘッダーメニュー(グローバルナビ)設定」を「背景グレー」に設定しておきます。

設定したら、以下のCSSをコピペします。
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
/* グローバルナビ */
.c-gnav > li:hover > a, .c-gnav > .-current > a {
background: transparent;
color: #98b8f9;
transition: all .25s;
}
/* フッターメニュー */
.l-footer__nav li:first-child a {
border-left: none;
}
.l-footer__nav a {
border: none;
}
.l-footer__nav a:hover {
color: #98b8f9;
text-decoration: none;
transition: all .25s;
}colorが文字色なので、お好きな色に変更してください。メインカラーにするのがおすすめ。
ヘッダーメニューはわりと単純です。
フッターは、メニュー同士を区切っている線とマウスホバー時の下線を消しています。
ホバー時のフワッと感が欲しいので、ヘッダーメニューに合わせて「transition: all .25s;」を付けました。
(transitionをゆっくりにすると、女性っぽさが出るかな…)











お気軽にどうぞ!
コメント一覧 (1件)
コメント失礼します。
ブログを最近始めた大学4回生です。
swellを使用してて、フッダーメニューのホバー時のライン色だけを変更するやり方が分からないので、教えて頂きたいです。
よろしくお願いします。