\このブログが役に立ったら/
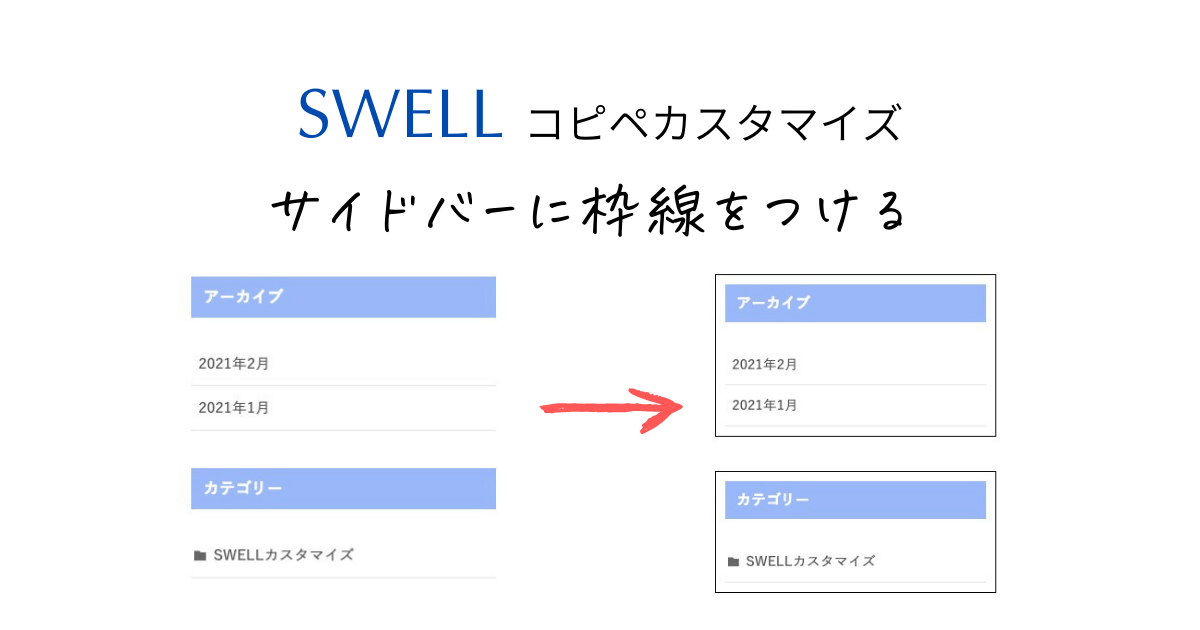
【SWELL】サイドバーに枠線をつける【コピペカスタマイズ】

SWELLの公式フォーラムで「サイドバーに枠線を付けたい」と言う希望を見つけました。
SWELLの標準機能だと、背景色を付けてコンテンツ部分とサイドバー部分を白背景にすれば、境目はできます。
ただ、枠だけを付けたい!ってこともあると思うので、今回はサイドバーに枠をつけるCSSをメモっておきます。
もくじ
【SWELL】サイドバーに枠線をつける【コピペカスタマイズ】
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
/* サイドバーに枠線をつける */
.c-widget {
border: solid 1px #f0f0f0;
padding: 10px;
}
.p-profileBox {
border: none;
}
.c-searchForm__s {
border: none;
}枠の色と余白(padding)は自由に調節してください。
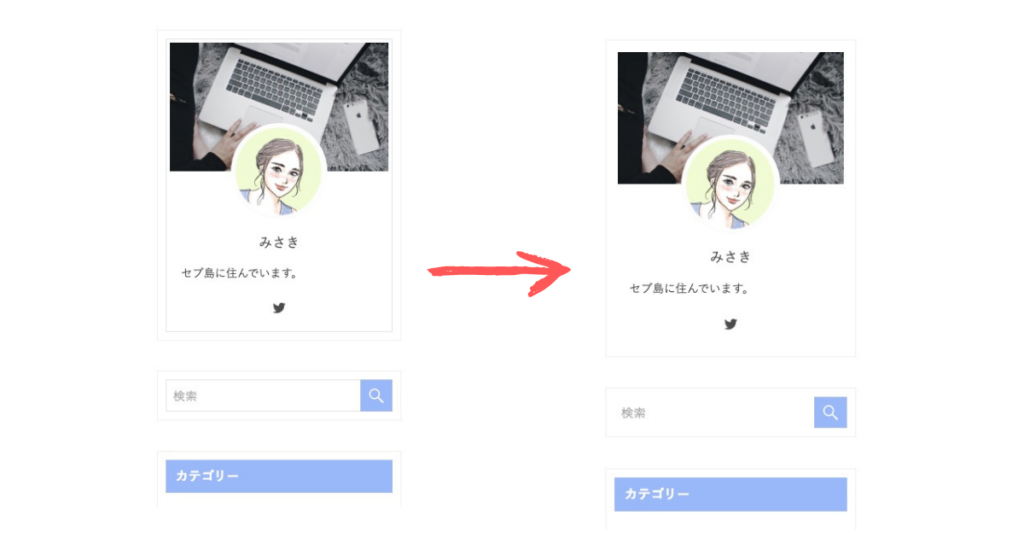
ちょっとだけ補足させてもらうと「サイト内検索」と「プロフィール」のウィジェットには最初から枠がついてるので、枠だけつけると、枠が二重になってしまいます。
なので、上記のCSSでは「サイト内検索」と「プロフィール」のウィジェットについてる枠は非表示にしてあります。

こんな感じ。
この2つを使わない方は、【.p-profileBox】と【.c-searchForm__s】は書かなくてOK。
いい感じに調節して使ってもらえればと思います。
太めの点線で可愛いバージョンとか作りたいので、今度追記しますね。











お気軽にどうぞ!