\このブログが役に立ったら/
【SWELL】固定ページのタイトルを”コンテンツ上”に設定した時、背景画像の横幅を固定する方法

SWELLのフォーラムで「タイトルの背景画像の適切なサイズを教えて欲しい」という書き込みがありました。
要は、PCで見てもスマホで見ても、画像が全部表示されて欲しい!って事かと思います。
タイトルの背景画像エリアはタイトルの長さや端末の幅に左右されるので、「そもそも適切な画像サイズはない」としか言えませんが、確かに気になります。
SWELLで固定ページのタイトルに背景画像をつけた時、ヘッダー画像(そのページのメインビジュアル)として設定したいような場合には背景画像の横幅を固定したいなーって時があるんですよね。
画像だけ設定している場合は気にならないかもですが、文字を入れたい時は上下左右が切れるので…
タイトルは非表示にする必要があるので、デザイン重視の方向けです。
PCでもスマホでも「絶対に画像の上下が切れないように固定したい!」って時のために、メモしておきます。
【デフォルト】ページタイトルの背景画像は上下が切れる
まずは、デフォルトのレスポンシブの状態を確認します。
今回テストに使う画像はこちら。CANVAで作りました。(サイズは1200×400px)

PCは上下が切れる

横幅を保ったままなので、上下が切れちゃいますね。
テントも見えないし、星空を見上げている人たちも見えなくなってます。
スマホは左右が切れる

スマホは縦幅を保ったままなので、左右が見切れます。
真ん中の写真は見えるけど、これならせっかく画像を自作した意味がなくなってしまいそうですね。
ページタイトルの背景画像の横幅を固定する
分かりやすく「横幅を固定」と書きましたが、正しくは「画像の表示領域を固定」とかかな?
とりあえず、PCでもスマホでも画像幅が同じになるように設定しましょう。
CSSを貼り付ける場所と注意
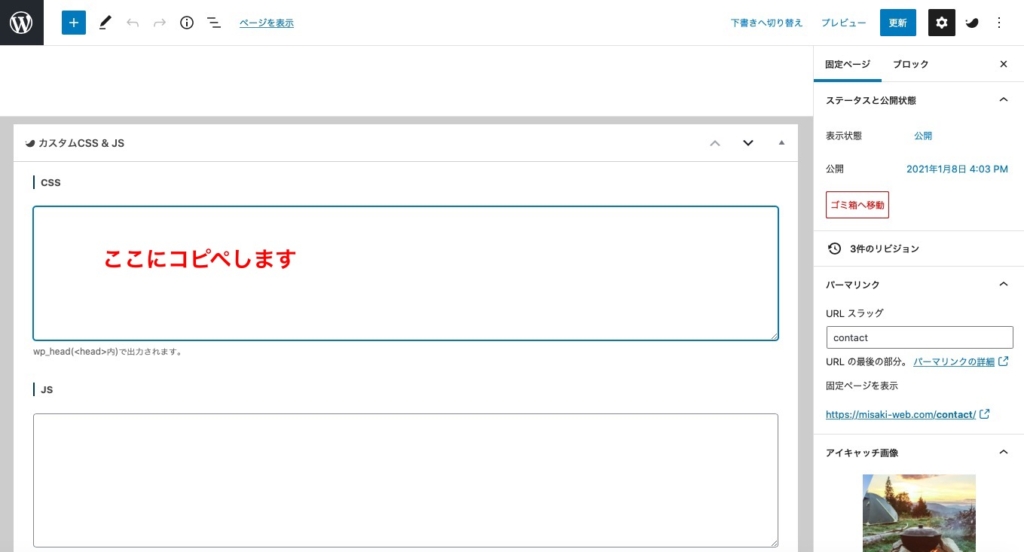
CSSを貼り付ける場所は、画像を固定させたい固定ページの一番下にある「カスタムCSS」です。
カスタマイザーの「追加CSS」には書かないほうが良いので、ちょっと注意。
もちろん、すべての固定ページに適用させたいなら「追加CSS」でも良いんですが、画像のサイズはすべて同じにしてください。そしてページタイトルを非表示にするCSSは、「カスタムCSS」の方に書いてください。
(ちょっと何言ってるかわからないって方は、全部「カスタムCSS」でお願いします)

画像の横幅を固定させるためのCSS
CSSはこちらです。
/* 固定ページのタイトル非表示 */
h1 {
display: none;
}
/* 固定ページのヘッダーを横幅固定にする */
.l-topTitleArea {
min-height: 30vw;
}【30vw】の部分が、画像の表示幅です。
今回作った【1200×400px】の割合であれば、【30vw】でOK。もっと細長い画像にする時など、自分の画像に合わせて数値を変更してください。
数字変えるの不安だわー!って方は、【1200×400px】か【2400×800px】で画像を作ってください\(^o^)/
ページタイトル背景画像固定後
アフターはこんな感じです。
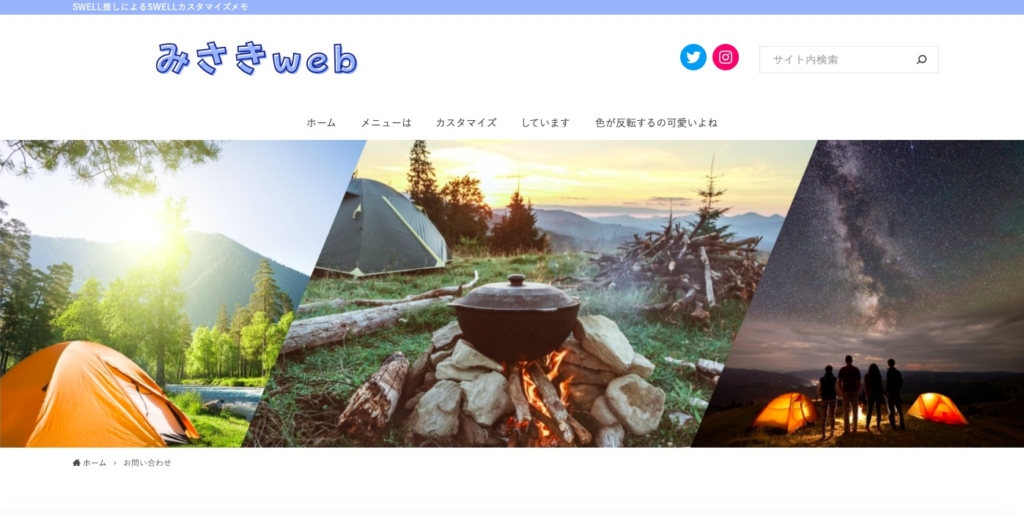
PC

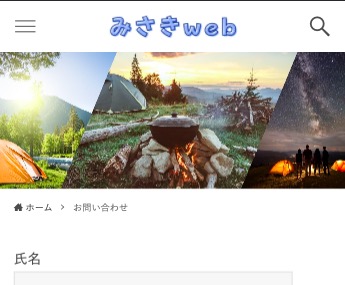
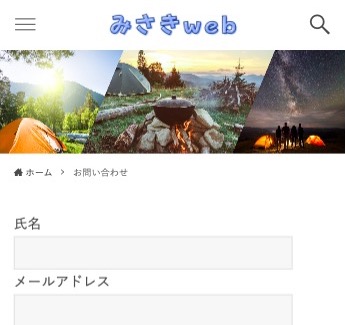
スマホ

いい感じではないでしょうかー!!!!












お気軽にどうぞ!