\このブログが役に立ったら/
【SWELL】サイト型カスタマイズで画像ブロックを見出しブロック(h2)に変換する方法

SWELLと言えば「サイト型カスタマイズが簡単にできる!」のが魅力ですよね。実際に「SWELL カスタマイズ」と検索すると、ほとんどがトップページのサイト型カスタマイズ記事です。
いろんな人のサイト型カスタマイズ記事を見ていて、「新着記事」や「おすすめ記事」などの見出しを画像にした時、画像ブロックのまま使っている(見出しタグをつけてない)人が多いなーと感じました。
個人的には、トップページに見出しが全くないと持ち悪いなと思ってしまうので、いつもやっている《画像ブロックを見出しブロックに変換する方法》をご紹介します。
追記:適切な方法を教えていただきました
この記事を書いてツイートした後、Snow Monkey作者のキタジマさん(@inc2734)から、適切な(正しい)方法を教えていただきました!!
ブロックを変換のときに「インライン画像」に変換されてると思うので、見出しブロックにカーソルを合わせてブロックツールバーから「インライン画像」を挿入でもいけるかなと思います。
— キタジマタカシ🐒Snow Monkey 開発者 (@inc2734) March 15, 2021
私の紹介した方法は「画像ブロックをHTMLに変換」→「画像に<h2>を付けて見出しブロックに変換」と言う方法だったのですが、最初から見出しブロックに「インライン画像」を挿入すればOKと教えていただきました!ありがとうございます!!(土下座)
こねくり回さず、もっとシンプルな方法があったようです。「インライン画像」の名前を初めて知ったので、とっても勉強になりました…!!
また、SWELLのコミュニティでお馴染みのつぶさん(@tbshiki)からもアドバイスをいただきました!
こちらは要研究(次の課題)です。ありがとうございます!
ど、どういたしまして!?(; ・`ω・´)
— つぶ (@tbshiki) March 15, 2021
SWELLの場合、標準でLightBoxクラスが当たるので打ち消しできるとよりいいと思いました🙌
と言うわけで、キタジマ先生に教えていただいた方法を早速ご紹介します。
見出しブロックに画像(インライン画像)を挿入する4ステップ
↓デフォルトの見出しは、お馴染みのやつです↓

今回は、以下の見出し用の画像を使います。
CANVAで作成しました。(ドネーション素材かわいい)

まずは画像を入れたい場所に、見出しブロックを入れます。文字は空白でOK。


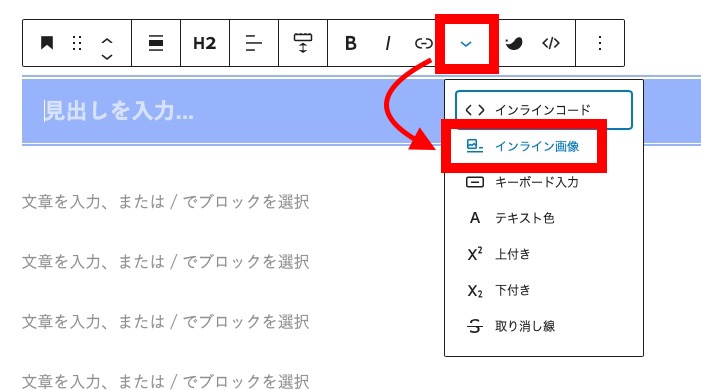
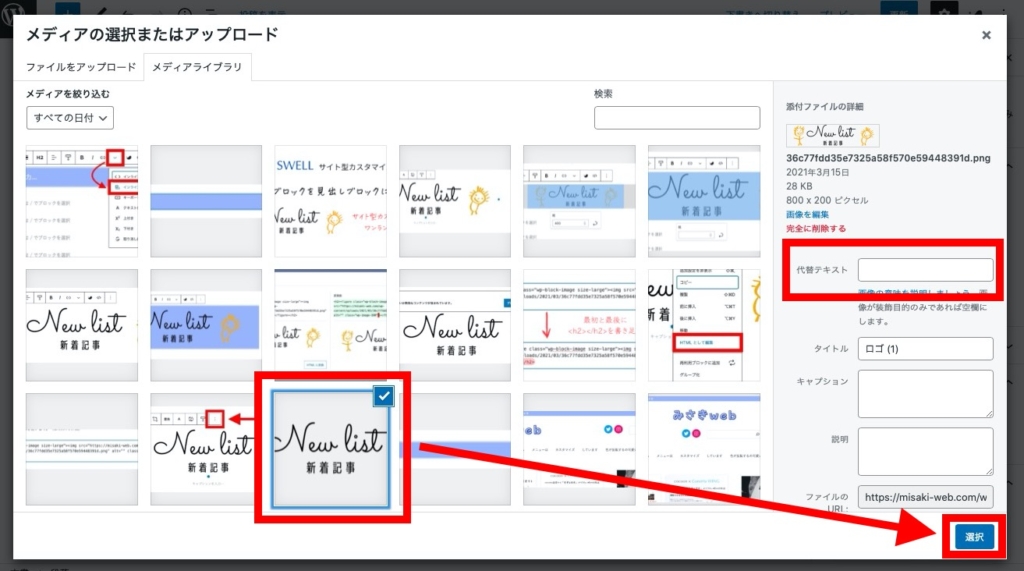
「インライン画像」をクリックするとメディアページが開くので、入れたい画像を選択します。
代替えテキスト(Altテキスト)も忘れずに入力してください。

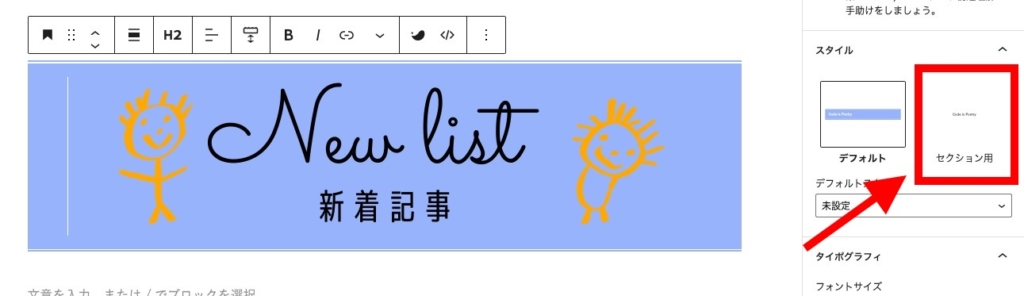
画像が挿入できました。デフォルトの見出しスタイルが適用されているので、「セクション用」にして装飾を取っておきましょう。

セクション用のスタイルを選ばず、「高度な設定」から「追加CSSクラス」を任意で付けてCSS当ててもOKです。
その他のページで下線付きのセクション用タイトルを使っている場合には、自分でクラスを付けた方がいいかも。
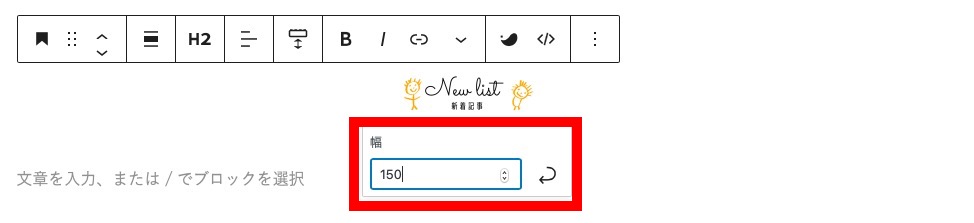
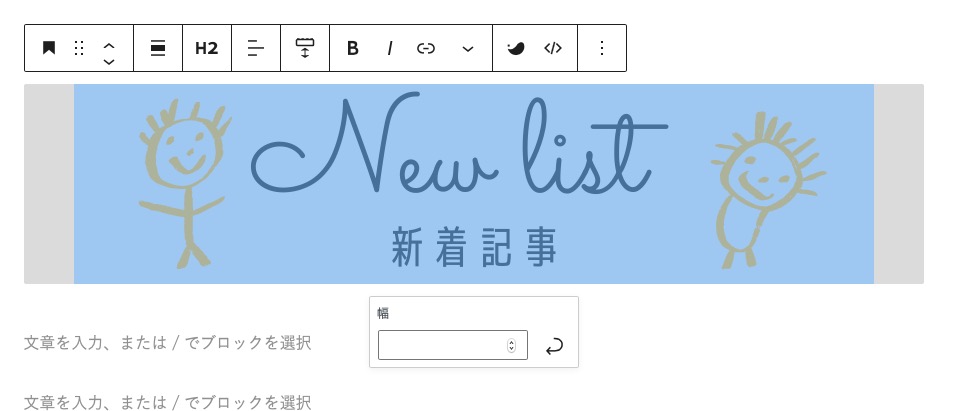
画像が小さいので、好きなサイズを入力します。
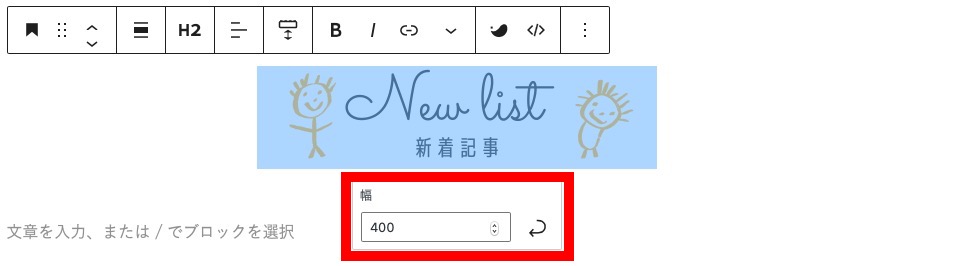
今回は400pxに設定してみました。


かわいい見出しが完成しました!嬉しい!!
まとめ
もっとスマートなやり方がありそうなのですが、とりあえず簡単な方法を紹介しました。
キタジマさんに教えていただき、適切な方法をご紹介することができました!
「ブロックエディターは簡単な代わりに自由度が低い」なんて思ってましたが、意外と好き勝手できるんですよね。
まだまだ使いこなすには程遠いですが、少しずつ使えるようになると嬉しい!
キタジマさんの作っているテーマ「Snow Monkey」はコチラです。
phpのカスタマイズが必要だったりと少しレベル高めですが、ぜひチャンレンジしてみて欲しいテーマです!(私も持ってます)
【旧】画像ブロックに見出しタグ(h2)をつけて見出しブロックに変換する方法
ここからは古い方(自分のやり方)です。失敗は成功のもとなので、自戒のため残しておきます。
画像ブロック→見出しブロック変換の7ステップ
画像に対して適切なAlt属性を入力するのはとても大切なので、忘れずに入力しておきましょう。



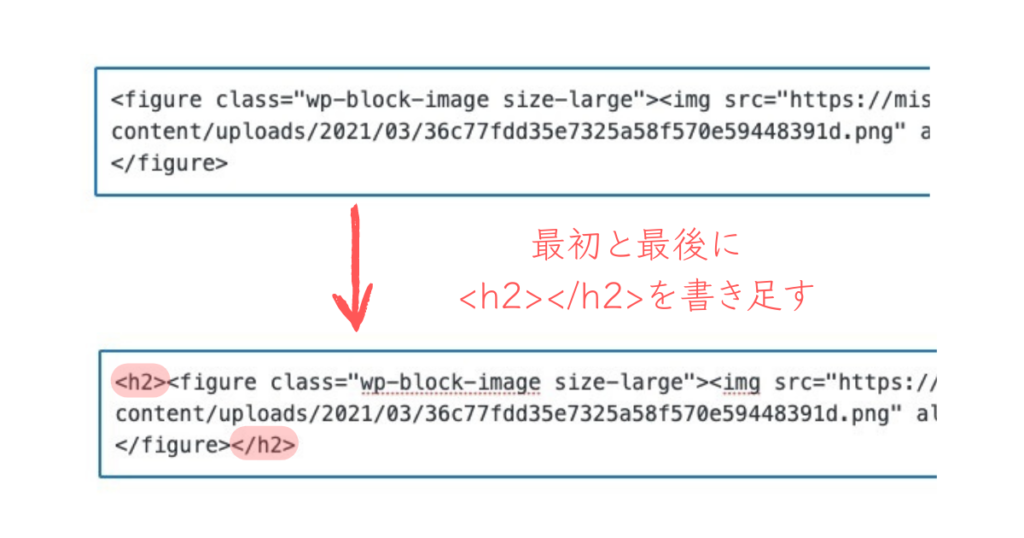
画像ブロックのHTMLが表示されるので、最初と最後を見出しタグ<h2></h2>で挟みます。
(見出し3の時は<h3></h3>)

ステップ1でAltの入力を忘れた方は、ここで入力すればOK。
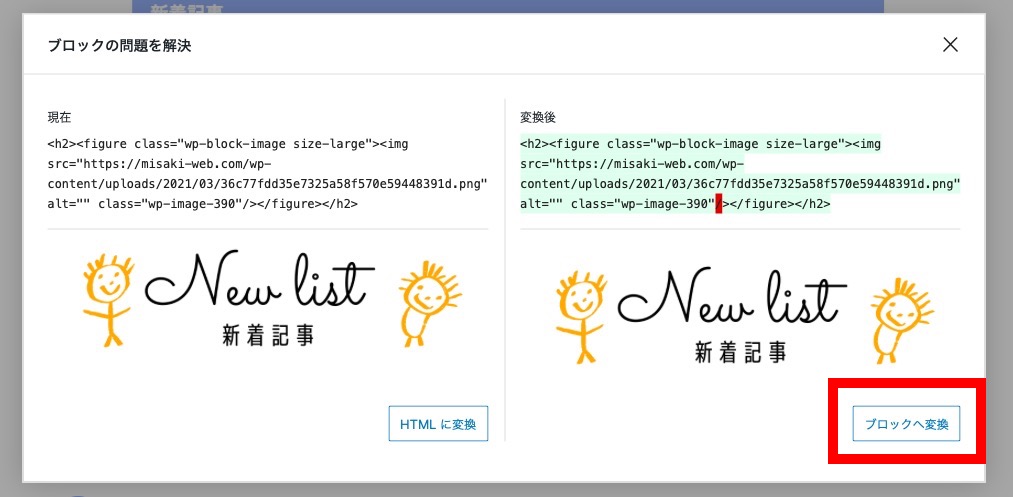
書き終わったら、ブロックの外をクリックします。


この時「HTMLに変換」でも問題ないです。「ブロックに変換」を選ぶと、画像がそのまま表示されるようになるので、見やすくて便利ですね。
(「HTMLに変換」を選択しても、勝手に画像に直してくれる時があったりします)
変換された画像は、デフォルトの見出し装飾がついた状態になっています。「セクション用」にして、装飾を取っておきましょう。

この時点で見出しに変換されているので「高度な設定」から「追加CSSクラス」を任意で付けてCSS当ててもOKです。
その他のページで下線付きのセクション用タイトルを使っている場合には、自分でクラスを付けた方がいいかも。
画像部分をクリックすると、画像の下に幅の入力欄が出てきます。好きなサイズを入力してください。

画像サイズを800×200pxで作ったので、そのままだとちょっと大きいですよね。
400pxにしてみます。

小さくなって、見出しっぽさが出ました。好きな大きさに調節してください。
(クラスをつけた場合は、CSSで指定してもOK)












お気軽にどうぞ!