\このブログが役に立ったら/
【SWELL】セクション見出しの下線を太くするカスタマイズ

個人的にLPやコーポレートサイト作成でよく使うカスタマイズです。
ちょっとしたことだけど、オリジナリティが出ていい感じになりますbb
もくじ
セクション見出しの下線を太くするCSS
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
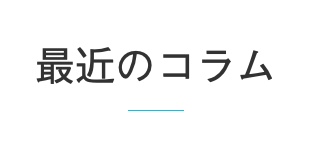
Before

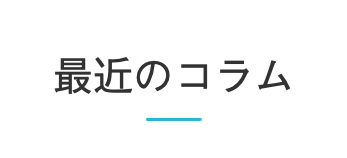
After

.post_content h2.is-style-section_ttl::after {
height: 3px;
}heightの3pxが太さ(正確には、線の高さ)なので、好きな数字に調節すればOKです。
セクション見出しに下線をつける方法
SWELLを有効化したデフォルトの状態では、セクション見出しの下線はついていません。
カスタマイズから、下線がつくように変更しましょう。
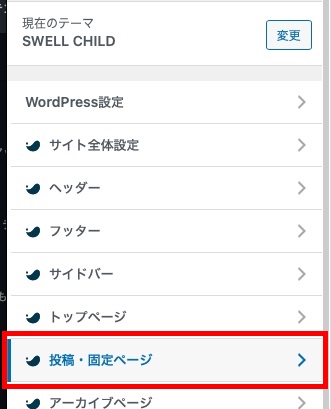
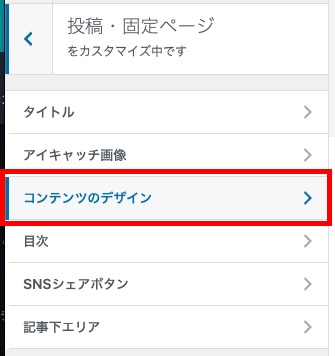
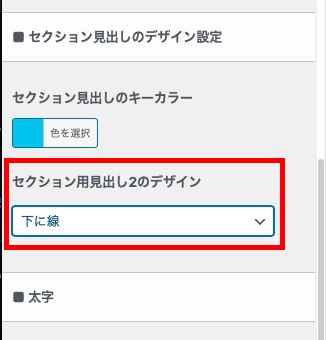
管理画面の「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」から「セクション用見出し2のデザイン」を「下に線」に設定します。
下線に色をつける場合は、セクション見出しのキーカラーを好きな色に変更してください。














お気軽にどうぞ!