\このブログが役に立ったら/
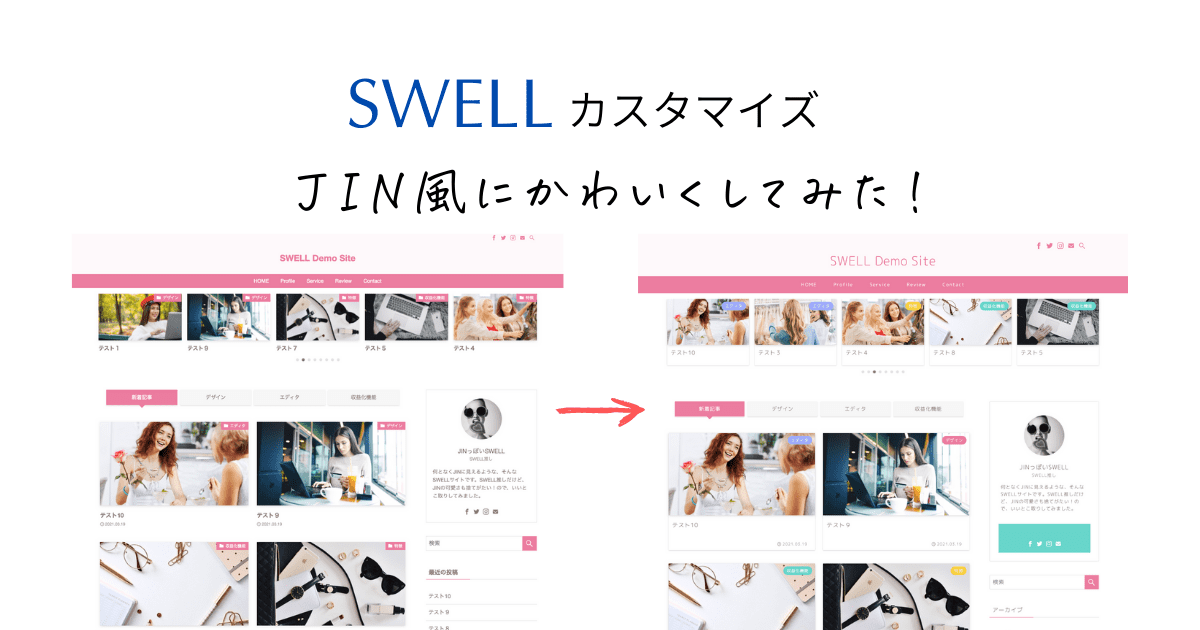
SWELLをJINみたいに可愛くしてみた

最近はSWELLユーザーが増えてきましたが、まだまだJINユーザーが圧倒的に多いと感じます。
個人的にはSWELL推しだけど、JINの可愛さも捨てがたいしどっちも好きなので、SWELLをJINみたいに可愛くして良いとこ取りして遊んでみました。
グローバルメニューのホバーとか、プロフィールウィジェットのSNSリンクの上に「\Follow Me/」が付いてないとか、まだまだ改善したい点はあるのですが一旦公開。
※JINのデモサイト1のデザインを参考にしています。
カスタマイズ後

カスタマイズ前

SWELLをJINぽくカスタマイズするポイント
フォント・文字間隔・余白です。この3つをいじるだけでも、かなりJINの可愛さに近づけるかなと思います。(私調べ)
- フォント→M PLUS Rounded 1c
- 文字間隔→1px
- 余白→多め
あとは角にほんの少し丸みをつけて柔らかい感じにしました。
ヘッダー
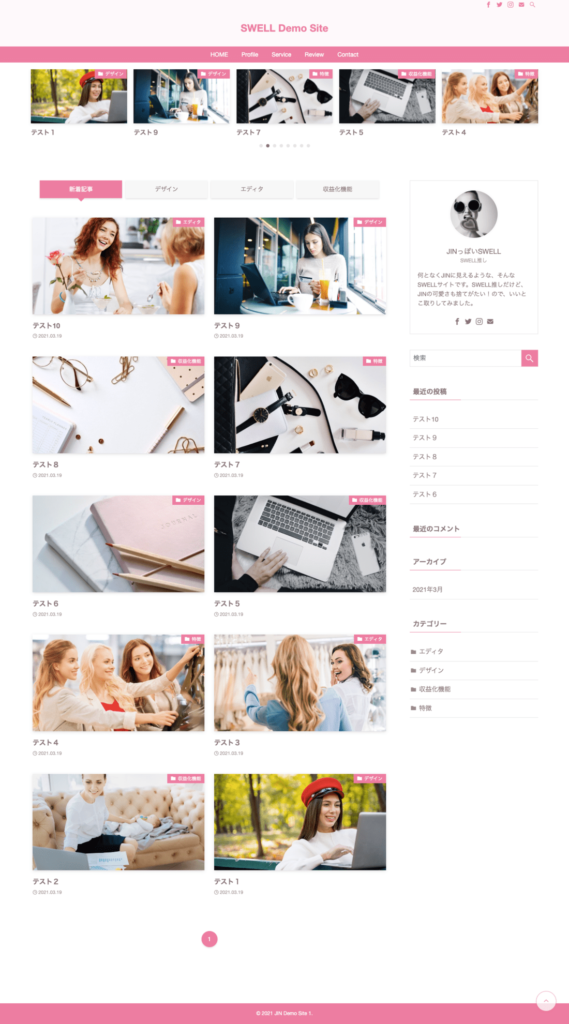
SWELLデフォルト

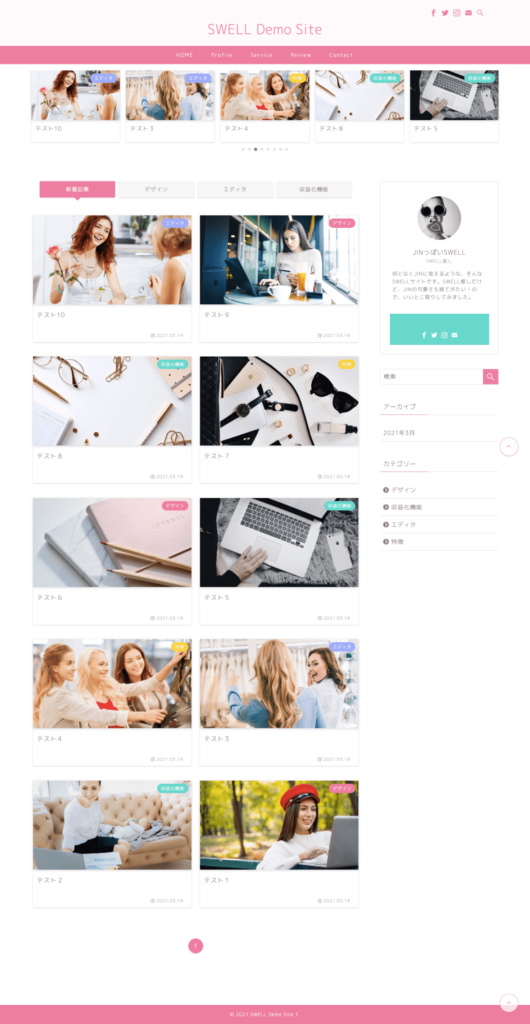
カスタマイズ後

ヘッダーバーのSNSアイコンを少し大きく・余白多めにしました。
/* SNSアイコンの大きさ */
.u-fz-14 {
font-size: 18px;
}グローバルメニューのホバーを変えたらもっと近くなりますね。とりあえず、カーソルを乗せた時に色が変わるようにしておきました。

プロフィールウィジェット
SWELLデフォルト

カスタマイズ後

上下左右の余白を多めにしたのと、文字間隔が広くなったので余裕があるように見えるようになったと思います。ほんの少しの差だけど、結構印象が変わりますよね。webデザインって奥が深い。デザイナーさんすごい。
JINのプロフィールボックスはSNSアイコンの背景色が印象的ですね。アクセントカラーが反映されるので、SNSと併用してブログを育てていくタイプの人には嬉しいポイント。上に「\Follow Me/」が付いてないので、いつか付けようかな…(多分…)
記事一覧部分
SWELLデフォルト

カスタマイズ後

記事一つ一つに影をつけて角を取って、カテゴリーバッジを角から浮かせて丸くしました。
/* カテゴリーバッジの余白 */
.c-postThumb__cat {
margin: 8px;
border-radius: 15px;
padding: 1px 10px;
}JINだとカテゴリーごとにバッジの色を変更できて便利ですよね。SWELLもカテゴリーIDごとにCSSを当てれば変更できます。
SWELLの標準機能で「角を丸くする」機能があるのですが、アイキャッチ・カテゴリーバッジの角の丸みを違う数値に設定したかったので、標準機能は使わずにCSSで指定しています。
あとは投稿日のフォントサイズ調節や右寄せなどなどの微調整。
ちょっとした感想
フォントを外部から読み込むと表示速度が遅くなりますし、せっかく早いSWELLの良さを消してしまう可能性ありなので、あまりおすすめしないカスタマイズですが、やっぱりJIN可愛い!ので、SEOをあまり気にしない趣味サイトには良いかもしれません。
余白や文字間隔の調節くらいであれば、速度に影響はないかなと思います。
すっぴんもいいけど、メイクしても可愛いのがSWELLではないでしょうか!(怒られそう)











お気軽にどうぞ!