\このブログが役に立ったら/
【SWELL】メインビジュアルのスクロールボタンをカスタマイズ

CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
もくじ
シンプルに色変更
このスクロール部分は、基本的には色の変更ができません。
メインビジュアルに設定されている画像が白の場合には、自動的に色が調節されるようになっているそうです。
ブログのテーマカラーに合わせて変更したい!って場合には、以下をコピペして使ってください。
.p-mainVisual__scroll{
color: #333333!important;
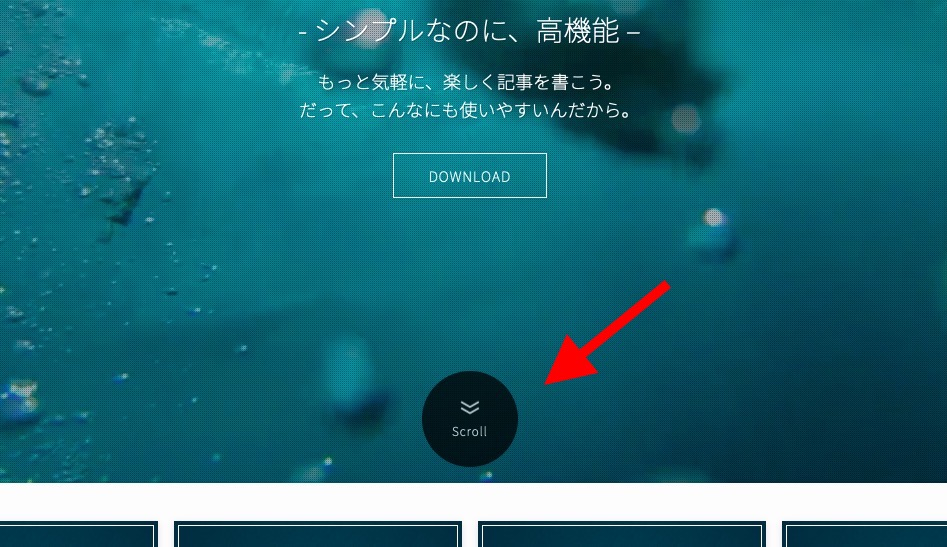
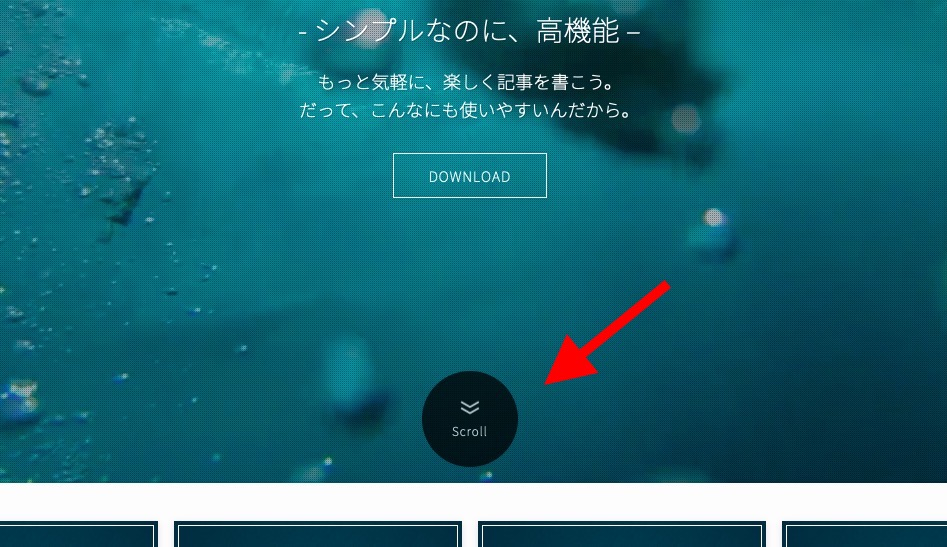
}スクロールボタンをまるで囲む

とあるテーマで、これ可愛いなー!って思ったことがあったのでCSS作ってみました。
今のところ自分のサイトでは使うことがないけど、エステサロンや美容院とかのサイトに使ってみる予定です!
.p-mainVisual__scroll{
color: #333333!important;
padding: 30px;
background: #000;
border-radius: 50px;
}余白や色は、自由に調節してください。
個人的には、ちょっと透明感のある背景の方がいいかな…と思ったりします。
とりあえずいろんな画像に合わせやすいベタ塗りを紹介しました。
¥1,782 (2021/02/16 18:42時点 | Amazon調べ)












お気軽にどうぞ!