\このブログが役に立ったら/
【SWELL】ヘッダー内部ウィジェットに入れたボタンをロゴの横(3列から2列)に並べるカスタマイズ

コーポレートサイトでよく見る【ロゴの横にお問い合わせボタン】を設置したい方向けのカスタマイズです
SWELLは「ヘッダー内部」と言うウィジェットエリアがあらかじめ用意されています。
cocoonを使ってた時はフックでカスタマイズしてたので、とってもありがたい…!!
ヘッダーを1行にしている時は良いのですが、2行にすると「ヘッダー内部」に入れたウィジェットのコンテンツがロゴの下に来て3行になってしまうので、ロゴの横に並べて2行にしてみました。
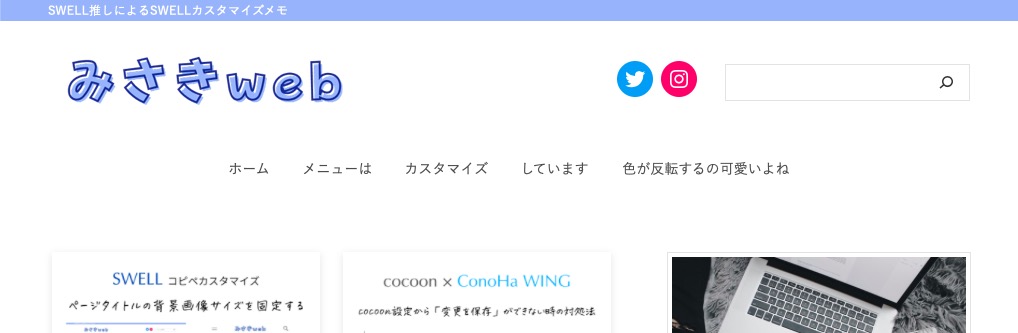
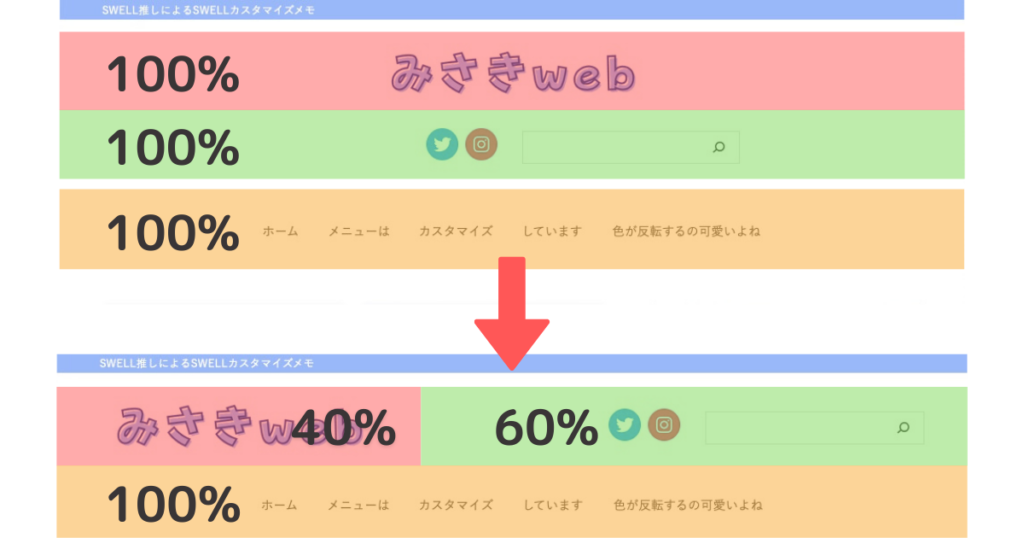
↓これを↓

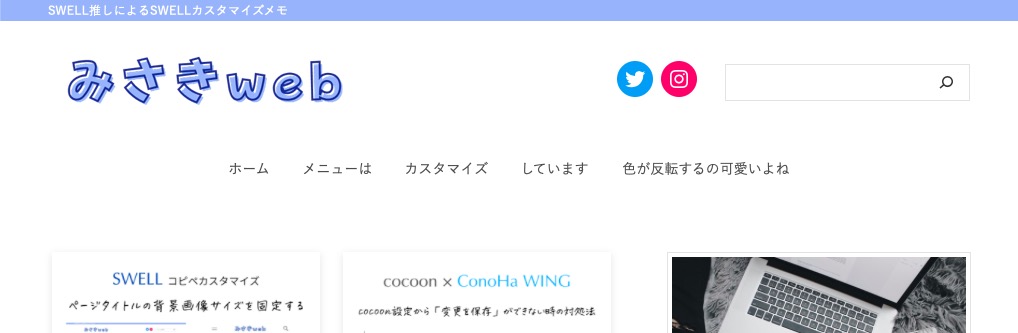
↓こうしたい↓

ロゴの横にお問合せボタンなども設置できます。


※念の為、いたずら防止でちょっとだけ隠してます
完成図と事前準備

今回はSNSボタンとサイト内検索をサンプルで作成。ヘッダー内部に入れるウィジェットのSNSボタンとサイト検索は、ブログパーツで作ります。
前提条件としてSWELLのSNSリンクは使いません。WordPressのソーシャルアイコンブロックを使います。
(ブログパーツでSWELLのSNSリンクは呼び出せない&CSSを最小限にするため)
お問合せ用のボタンや電話番号・予約サイトへのリンクなど、画像・文字問わずなんでも好きなものを挿入できます。
事前準備:ブログパーツでコンテンツを作る
ヘッダー内部に入れるコンテンツは、ブログパーツで作ります。
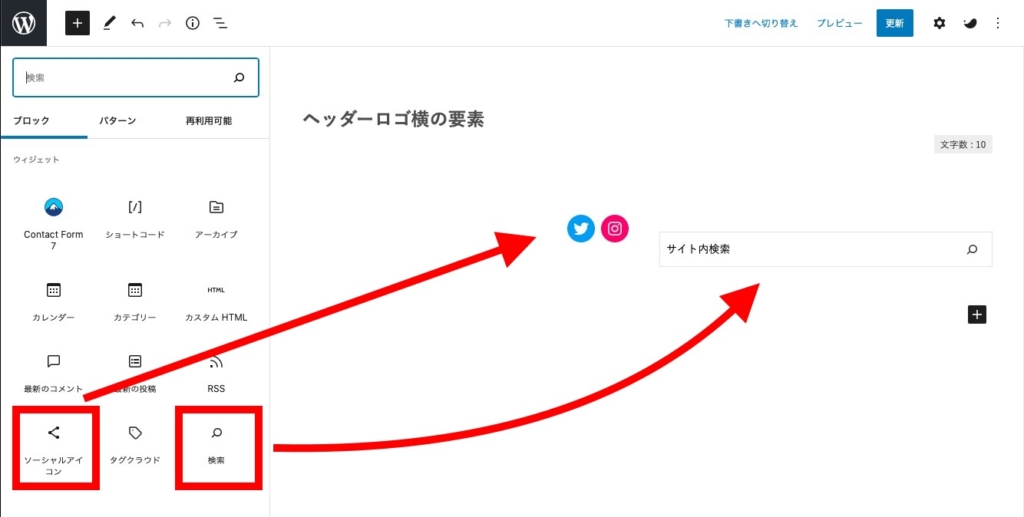
ブログパーツのタイトルは、なんでもOKです。今回は「ヘッダーロゴ横の要素」にしてみました。
パーツの内容は、2カラムの中にSNSリンク(ソーシャルアイコンブロック)とサイト内検索です。
私はこの2つを選びましたが、SWELLボタンでサービスページにリンクさせても良いし、お好きなコンテンツを入れてください。
ブログパーツなので、特別なことは何もありません。いつも通りな感じで作ってください。

SNSリンク(ソーシャルアイコンブロック)の設定
SNSリンクは、とりあえずTwitterとInstagramにしました。
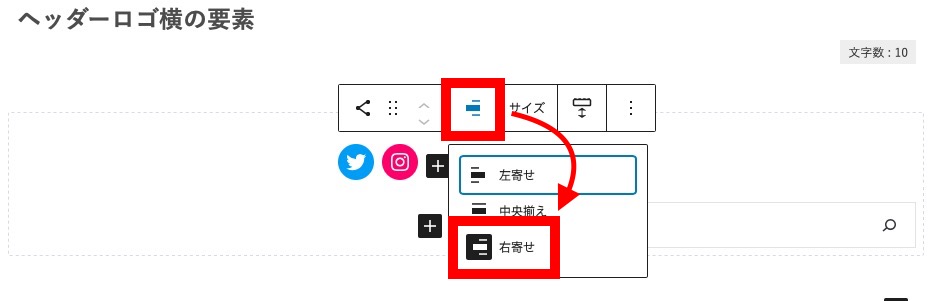
ソーシャルアイコンブロックの配置は「右寄せ」にしておきます。

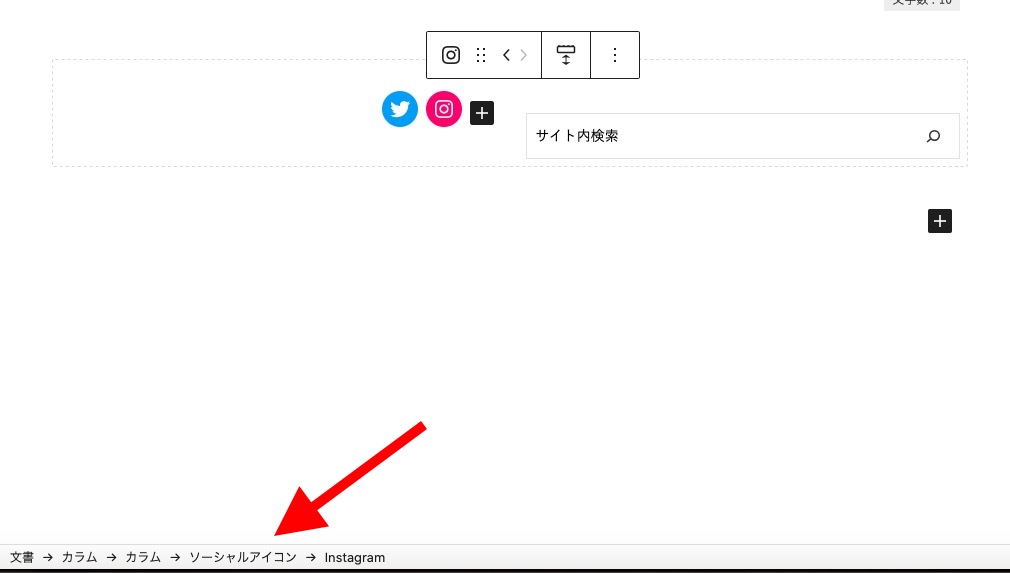
ソーシャルアイコンブロックになかなかポイントが当たらない時は、左下のパンくずリストから選択できます。

サイト内検索(検索ブロック)の設定
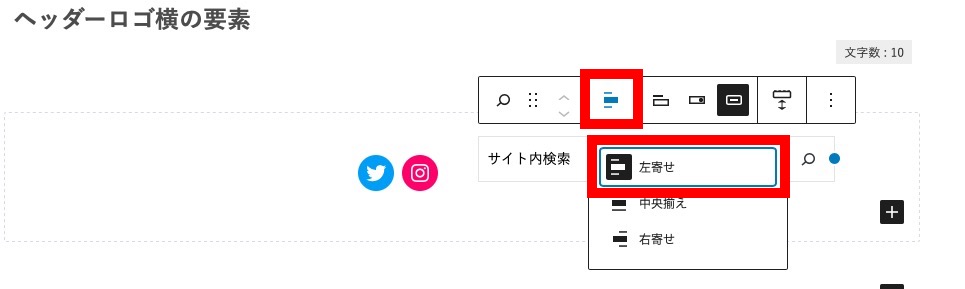
サイト内検索は「左寄せ」に設定しておきます。

- 検索ラベルなし
- ボタンの位置は内側
- アイコン付きのボタンを使用
ブログパーツのショートコードをコピーしておく
中身のコンテンツが作成できたら、ショートコードをコピーしておきます。

【SWELL】ヘッダー内部に入れたウィジェットのコンテンツを2列(ロゴの隣)にする
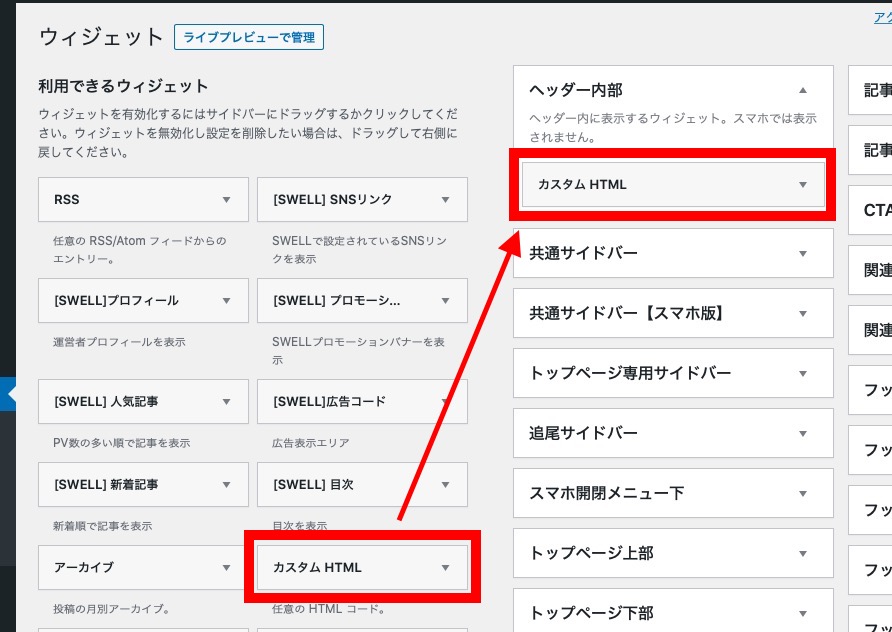
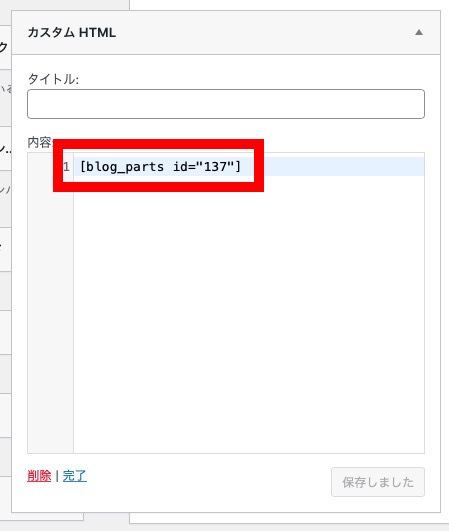
まずは「外観」→「ウィジェット」を開いて「ヘッダー内部」にカスタムHTMLを挿入します。

カスタムHTMLの中に、コピーしておいたブログパーツのショートコード を貼り付け。

ウィジェットにブログパーツを入れただけだと、3行になってますよね。
ちなみに中央から少しズレて見えるのはソーシャルアイコンブロックを右寄せした影響です。

3行を2行にするCSSを貼り付ける
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
サイト内検索を入れた場合
@media (min-width: 960px) {
.-parallel .l-header__logo {
width: 40%;
}
.l-header.-parallel .w-header {
width: 60%;
}
.wp-block-search__input {
width: 350px;
}
}サイト内検索を入れてない場合
@media (min-width: 960px) {
.-parallel .l-header__logo {
width: 40%;
}
.l-header.-parallel .w-header {
width: 60%;
}
}ロゴ(サイトタイトル)・ヘッダー内部・グローバルメニューの横幅が全部100%になっているので、割合を変更しただけです。
可視化するとこんな感じ

ロゴの大きさやヘッダー内部に入れたコンテンツの量によって見栄えが変わるので、%の数字を調節してください。割合を変えた場合は、サイト内検索の横幅の変更も忘れずに。(当サイトの設定はロゴサイズ80です)
「検索ブロック」を別の場所で使っている方は、任意でclassを当てて調節くださいね。
ブログパーツの中に入れたブロックによっては微調節が必要なものもあると思います。ご自身のサイトに合う感じで整えてください\(^o^)/











お気軽にどうぞ!
コメント一覧 (8件)
まさにやりたかったことで大変参考になりました!ありがとうございます!
厚かましくすみませんが、ちなみにヘッダー内ウィジェットをスマホでも表示させるカスタマイズは可能でしょうか><?
スルーしていただいても全然かまいません。突然のコメント失礼しました。
コメントありがとうございます!^_^
スマホだと「カスタムボタン」を1つ設定できます(公式マニュアル:https://swell-theme.com/basic-setting/84/#index_id16)が、任意のボタンを表示させる方法は今のところ無いようですm(_ _)m
お返事ありがとうございます!
スマホ画面でも電話番号を表示できたらなぁと思って色々試してみたのですがちょっと難しかったです^^;
スマホはカスタムボタンでの対応にしようと思います。
ご丁寧にありがとうございました。
お返事ありがとうございます!
スマホ画面でも電話番号を表示できたらなぁと思って色々試してみたのですがちょっと難しかったです^^;
スマホはカスタムボタンでの対応にしようと思います。
ご丁寧にありがとうございました。
まさに知りたかったSNS アイコンのカスタマイズ、助かりました!
ところで今困っているのが、メインビジュアルにあるはずのボタンが出ないのです。
何か事前に設定が必要なのでしょうか?
すみません、先ほど質問した件ですが解決いたしました。
メインビジュアルにあるはずのボタン→ 普通にブログパーツで作って入れたら出ました!
お騒がせしましたm(_ _)m
無事に解決できたとのこと、何よりです!
また見に来ていただけると嬉しいです(*^_^*)
初めまして、ozawaと申します。とても参考になりました。
SWELLを購入しようか迷っていましたが、このページを見て先ほど購入しました。
ありがとうございました。これから、実際に試してみます。
購入後のページにSWELLのアフィリエイトが紹介されていました。
SWELLのアフィリエイトをされてはどうでしょうか?
私はもう購入してしまいましたが….