\このブログが役に立ったら/
【SWELL】アイキャッチ上のカテゴリーを角から浮かせる・角を丸くするカスタマイズ

SWELLの記事一覧は、アイキャッチ(サムネイル)画像の上に表示されるカテゴリーバッジを右上の角にピッタリ付いた状態なので、角から少し離して(浮かせて)角を丸くするカスタマイズを紹介します。
女性向け・ママさん向けな柔らかい印象のサイトに合いそうですね(*^_^*)
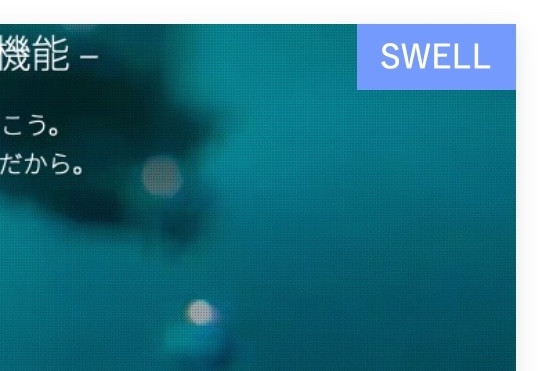
カスタマイズ前

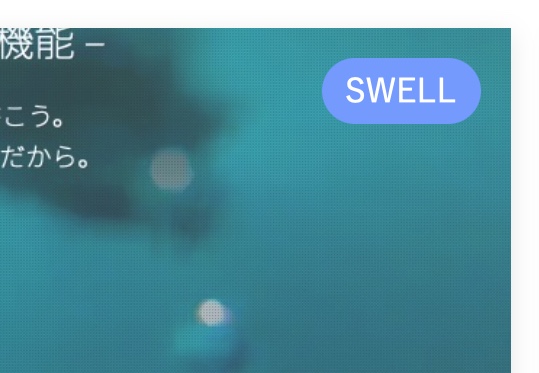
カスタマイズ後

カテゴリー名の頭についているフォルダーアイコン()は非表示にしています
事前準備
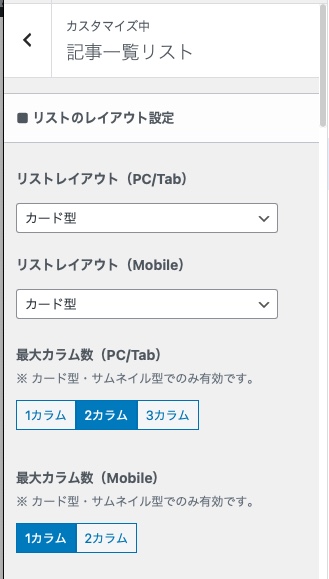
「外観」→「カスタマイズ」→「記事一覧リスト」から設定を変更します。紹介するCSSをそのままコピペして使うのであれば、同じ設定にしておいてください。
設定を変える場合はクラス名の変更やフォントサイズなどの調節が必要になりますので、CSSをいじるのに抵抗がない方は別の設定でOKです。
リストのレイアウト設定

リストのレイアウト設定
- リストレイアウト=「カード型」
- PC=2カラム
- スマホ=1カラム
カテゴリーの表示設定
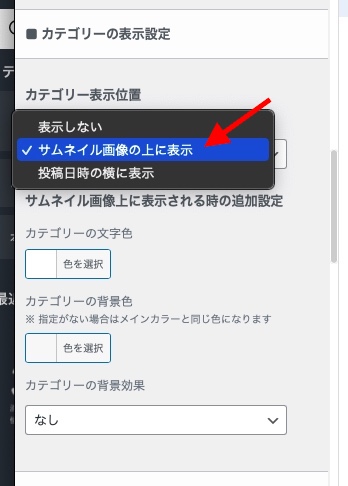
カテゴリーの表示位置

カテゴリーの背景効果

カテゴリーの背景効果は「なし(単色)」もしくは「グラデーション」を選んでください。
角を丸くしない場合はストライプでもOKなのですが、角を丸くする場合はストライプだと右と下に微妙な余白ができてしまって、綺麗な楕円になりませんでした。
SWELL標準のアイキャッチ上のカテゴリーバッジを浮かせる・角を丸くするCSS
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデントは自由に調節してください。
PC表示ではフォントサイズをいじってませんが、スマホ表示ではフォントサイズを指定しています。
文字が大きいと感じる時はスマホで見ながら微調節してください。
トップページに記事スライダーを表示している場合
/* メインエリアのカテゴリーバッジの位置調整・丸み */
.l-mainContent__inner .c-postThumb__cat {
margin: 10px;
border-radius: 15px;
padding: 0 10px;
}
@media (max-width: 600px){
.l-mainContent__inner .c-postThumb__cat {
font-size: .85rem;
margin: 10px;
border-radius: 50px;
padding: 3px 15px;
}
}
/* スライダーのカテゴリーバッジの位置調整・丸み */
#post_slider .c-postThumb__cat {
margin: 5px;
border-radius: 15px;
padding: 0 8px;
}
@media (max-width: 600px){
#post_slider .c-postThumb__cat {
font-size: .7rem;
margin: 5px;
border-radius: 15px;
padding: 0 8px;
}
}
/* カテゴリー名のフォルダアイコン非表示 */
.c-categoryList::before, .icon-folder::before, .widget_categories>ul>.cat-item>a::before, .wp-block-categories-list>li>a::before, code.dir_name::before {
display: none;
}トップページに記事スライダーを表示してない場合
【/* スライダーのカテゴリーバッジの位置調整・丸み */】の部分は丸ごと削除してしまってOKです。
/* メインエリアのカテゴリーバッジの位置調整・丸み */
.l-mainContent__inner .c-postThumb__cat {
margin: 10px;
border-radius: 15px;
padding: 0 10px;
}
@media (max-width: 600px){
.l-mainContent__inner .c-postThumb__cat {
font-size: .85rem;
margin: 10px;
border-radius: 50px;
padding: 3px 15px;
}
}
/* カテゴリー名のフォルダアイコン非表示 */
.c-categoryList::before, .icon-folder::before, .widget_categories>ul>.cat-item>a::before, .wp-block-categories-list>li>a::before, code.dir_name::before {
display: none;
}カテゴリー名のフォルダーアイコンを表示したままにする場合
カテゴリー名の頭に付いてるフォルダーアイコンをそのまま表示させておきたい場合は、/* カテゴリー名のフォルダアイコン非表示 */を丸ごと削除します。
/* メインエリアのカテゴリーバッジの位置調整・丸み */
.l-mainContent__inner .c-postThumb__cat {
margin: 10px;
border-radius: 15px;
padding: 0 10px;
}
@media (max-width: 600px){
.l-mainContent__inner .c-postThumb__cat {
font-size: .85rem;
margin: 10px;
border-radius: 50px;
padding: 3px 15px;
}
}
/* スライダーのカテゴリーバッジの位置調整・丸み */
#post_slider .c-postThumb__cat {
margin: 5px;
border-radius: 15px;
padding: 0 8px;
}
@media (max-width: 600px){
#post_slider .c-postThumb__cat {
font-size: .7rem;
margin: 5px;
border-radius: 15px;
padding: 0 8px;
}
}フォルダーアイコンを任意のアイコンに変更したい場合は以下を参考にしてください。
カテゴリーバッジの角を丸くしたくない場合
【border-radius: 15px;】の数字を小さくすることで、角の丸みを調節できます。
丸みを全くつけたくない場合は【border-radius: 15px;】の行を削除してください。
/* メインエリアのカテゴリーバッジの位置調整 */
.l-mainContent__inner .c-postThumb__cat {
margin: 10px;
padding: 0 10px;
}
@media (max-width: 600px){
.l-mainContent__inner .c-postThumb__cat {
font-size: .85rem;
margin: 10px;
padding: 3px 15px;
}
}
/* スライダーのカテゴリーバッジの位置調整 */
#post_slider .c-postThumb__cat {
margin: 5px;
padding: 0 8px;
}
@media (max-width: 600px){
#post_slider .c-postThumb__cat {
font-size: .7rem;
margin: 5px;
padding: 0 8px;
}
}
/* カテゴリー名のフォルダアイコン非表示 */
.c-categoryList::before, .icon-folder::before, .widget_categories>ul>.cat-item>a::before, .wp-block-categories-list>li>a::before, code.dir_name::before {
display: none;
}










お気軽にどうぞ!