\このブログが役に立ったら/
【SWELL】固定ページの「タイトルの背景画像」の高さを変更(表示領域を増やす)するカスタマイズ

固定ページのタイトルの背景画像を、もう少し大きく表示したいな…と思っている方向けの記事です。
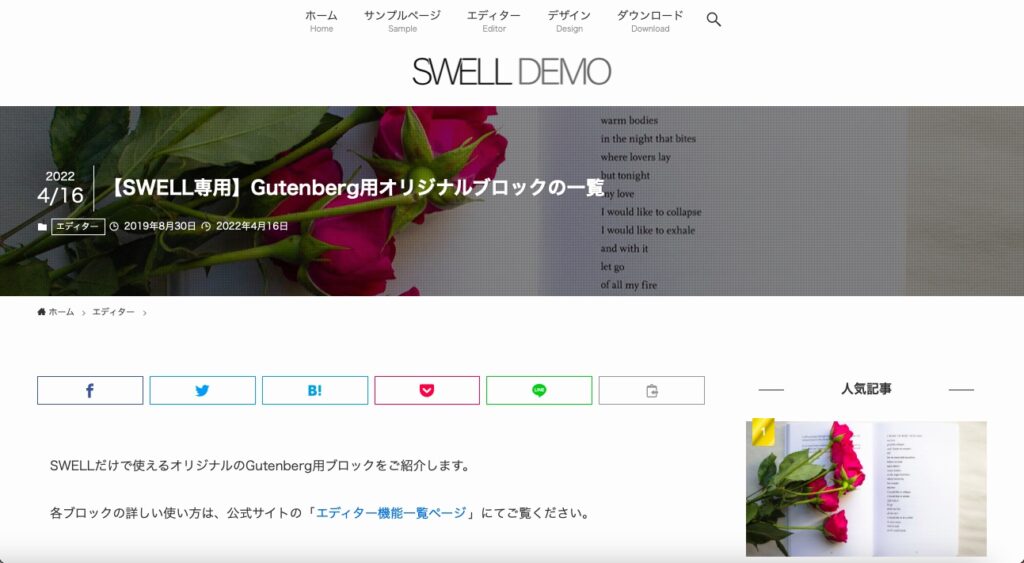
カスタマイズ前

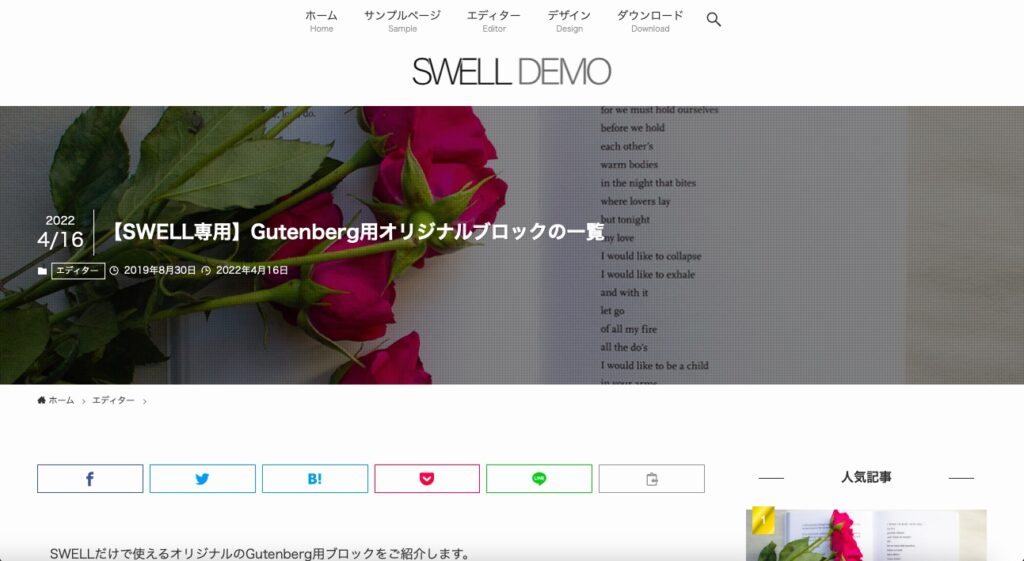
カスタマイズ後

もくじ
CSSを貼り付ける場所と注意
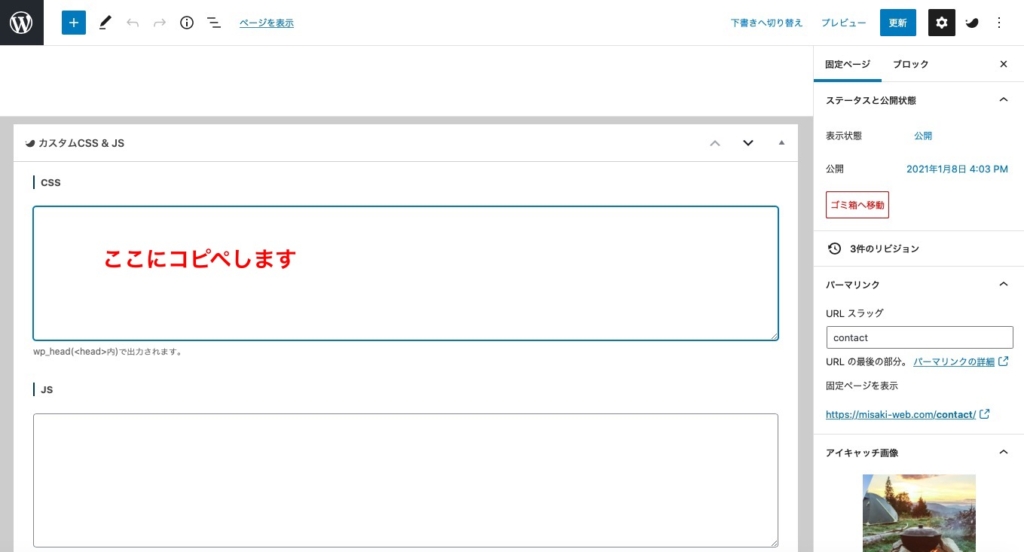
CSSを貼り付ける場所は、表示領域を増やしたい(高さを変更したい)固定ページの一番下にある「カスタムCSS」です。
もちろんカスタマイザーの「追加CSS」に書いてもいいのですが、投稿ページのタイトルも背景画像がつく設定にしてある場合は全てのページに適用されますので、特定のページにのみ効くようにしておいた方が無難です。

タイトルの背景画像の高さを変更する(表示領域を増やす)ためのCSS
pxで指定する場合とemで指定する場合の2パターン記載しておきますので、好きな方を使ってください。
(どちらか一つのみです)
pxで指定する場合
@media (min-width: 600px){
.l-topTitleArea {
min-height: 320px;
}
}- 高さを低くしたい時=320の数字を小さくする
- 高さを増やしたい時=320の数字を大きくする
emで指定する場合
@media (min-width: 600px){
.l-topTitleArea {
min-height: 20em;
}
}- 高さを低くしたい時=20の数字を小さくする
- 高さを増やしたい時=20の数字を大きくする
関連記事
固定ページタイトルの背景画像を、固定幅にするカスタマイズも紹介しています。
固定ページのタイトルの背景画像を、そのページのヘッダー画像として使いたいような場合はこちらを参照してください。
あわせて読みたい


【SWELL】固定ページのタイトルを”コンテンツ上”に設定した時、背景画像の横幅を固定する方法
SWELLのフォーラムで「タイトルの背景画像の適切なサイズを教えて欲しい」という書き込みがありました。要は、PCで見てもスマホで見ても、画像が全部表示されて欲しい!…












お気軽にどうぞ!