\このブログが役に立ったら/
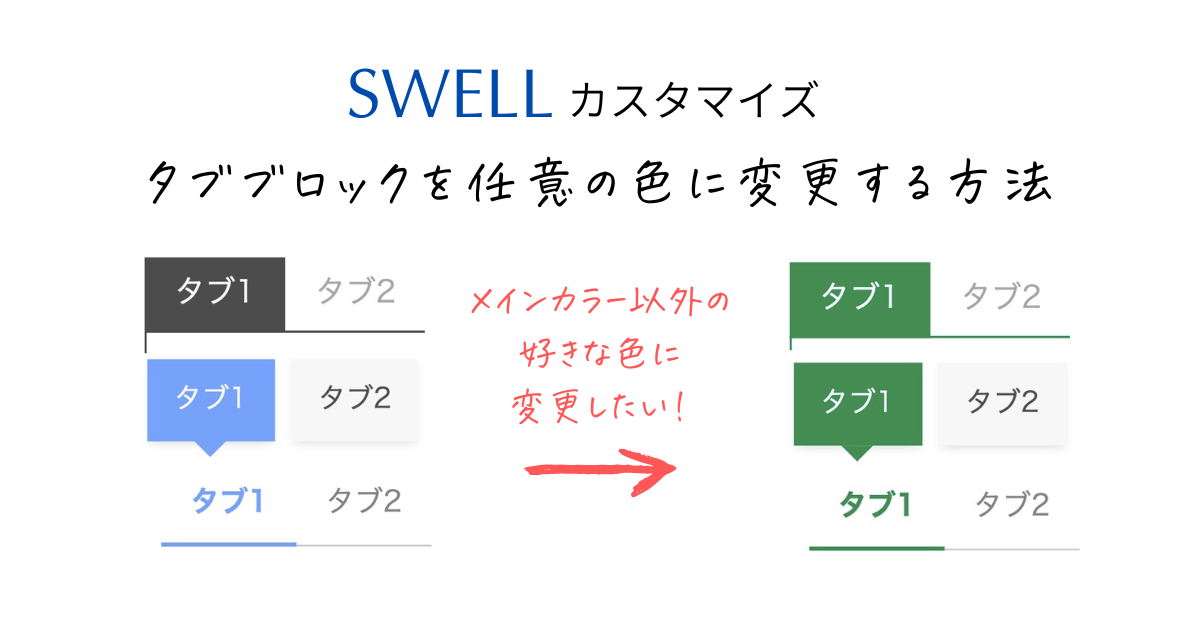
【SWELL】タブブロックを任意の色(メインカラー以外)に変更するカスタマイズ

SWELLのタブブロックを使う際、背景色はメインカラーが適用されます。任意の色に変更したい時に使ったCSSをメモしておきます。
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
ただし、「追加CSS」に記載した場合はサイト内にある全てのタブブロックに適用されます。特定のページにのみ適用させたい場合は、投稿ページ下部にある「カスタムCSS」に貼り付けることをおすすめします。
もくじ
タブスタイル:ノーマル
ここにタブ1のコンテンツが入ります
.is-style-default .c-tabList__button:hover, .is-style-default .c-tabList__button[aria-selected=true] {
background-color: #3D8C51;
}
.is-style-default .c-tabBody {
border: 1px solid #3D8C51;
}※【#3D8C51】を好きなカラーコードに変更してください
タブスタイル:ふきだし
ここにタブ1のコンテンツが入ります
.is-style-balloon .c-tabList__button:hover, .is-style-balloon .c-tabList__button[aria-selected=true] {
background-color: #3D8C51;
}
.is-style-balloon .c-tabList__button:before {
border-top: 8px solid #3D8C51;
}※【#3D8C51】を好きなカラーコードに変更してください
タブスタイル:下線
ここにタブ1のコンテンツが入ります
.is-style-bb .c-tabList__button:hover, .is-style-bb .c-tabList__button[aria-selected=true] {
color: #3D8C51;
}
.is-style-bb .c-tabList__button::after {
background-color: #3D8C51;
}※【#3D8C51】を好きなカラーコードに変更してください











お気軽にどうぞ!
コメント一覧 (2件)
タブごと(1と2で別の色)にするにはどうすればいいですか?
CSSでやるなら、first-child等で指定してみるのもアリかもですね^_^