\このブログが役に立ったら/
【SWELL】投稿リストブロックのテキスト型をコーポレートサイトのお知らせ一覧っぽくカスタマイズ

SWELLでコーポレートサイトを作りたい!って方もいると思います。
コーポレートサイトと言えば、トップページに「お知らせ一覧」が出ていることが多いですよね。
SWELLだと「投稿リストブロック」のテキスト型を選べば簡単に作ることができるのですが、少し見やすくカスタマイズしたいなーと思ったので、忘れないうちにメモしておきます。
Before

After

もくじ
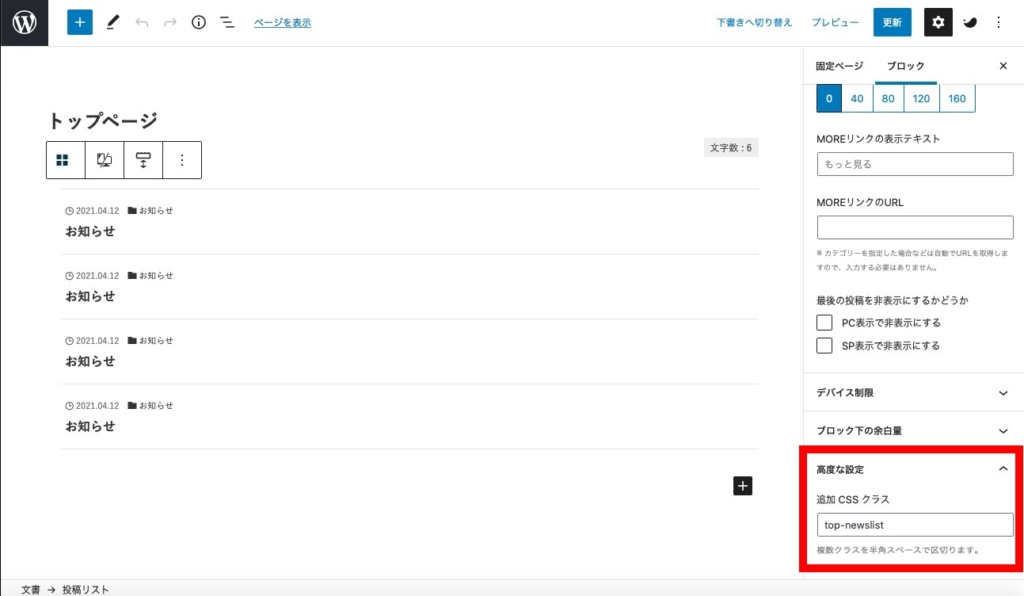
投稿リストブロックに任意のclassをつける

私は【top-newslist】と付けました。
追加CSSにカスタマイズ用のCSSを貼り付け
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
/** トップページのお知らせ一覧 **/
/* 日付とカテゴリー並べ替え */
.top-newslist .p-postList__cat {
order: 1;
}
.top-newslist .p-postList__times.c-postTimes.u-thin {
order: 2;
}
/* 日付とカテゴリーのアイコン非表示 */
.top-newslist time.c-postTimes__posted.icon-posted::before,.top-newslist span.p-postList__cat.icon-folder::before{
display: none;
}
/* 日付とカテゴリーの文字サイズ */
.top-newslist .p-postList__cat,.top-newslist time.c-postTimes__posted {
font-size: 15px;
}
/* カテゴリーの装飾 */
.top-newslist .p-postList__cat {
color: blue;
border: solid 1px blue;
border-radius: 3px;
padding: 4px;
}
色やフォントサイズなど、自由に変更してくださいませ!











お気軽にどうぞ!