\このブログが役に立ったら/
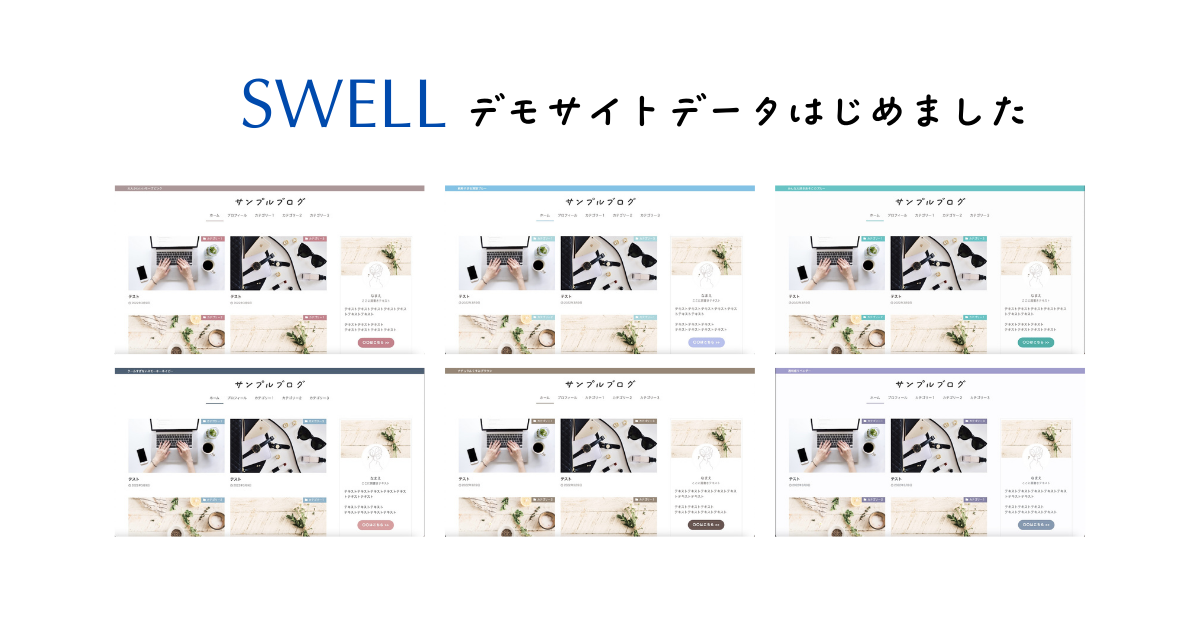
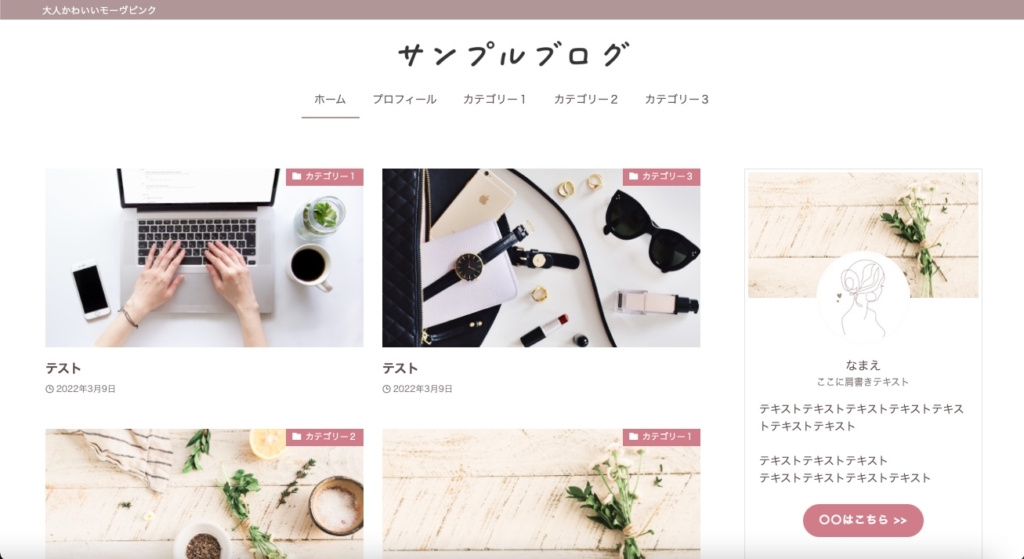
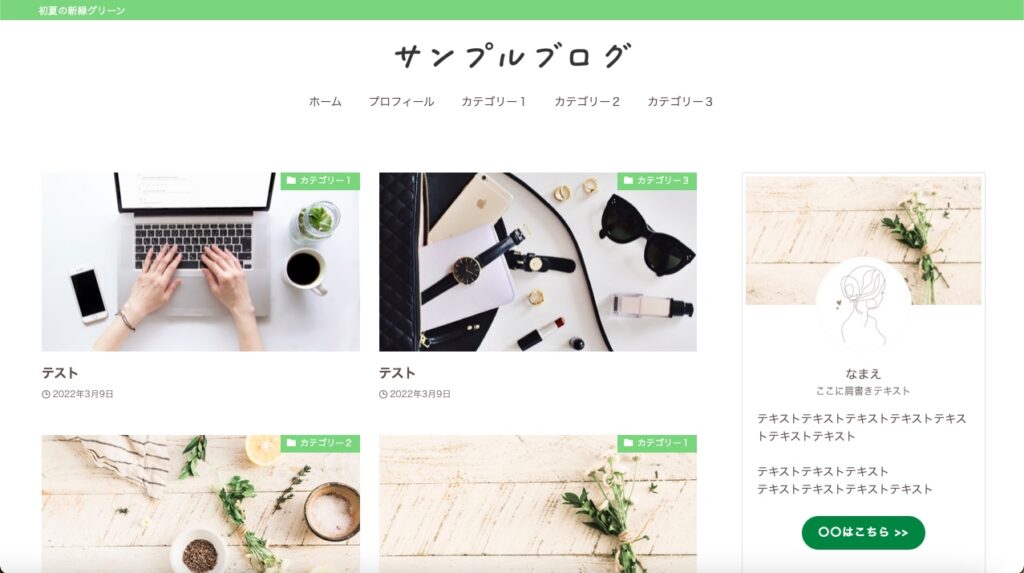
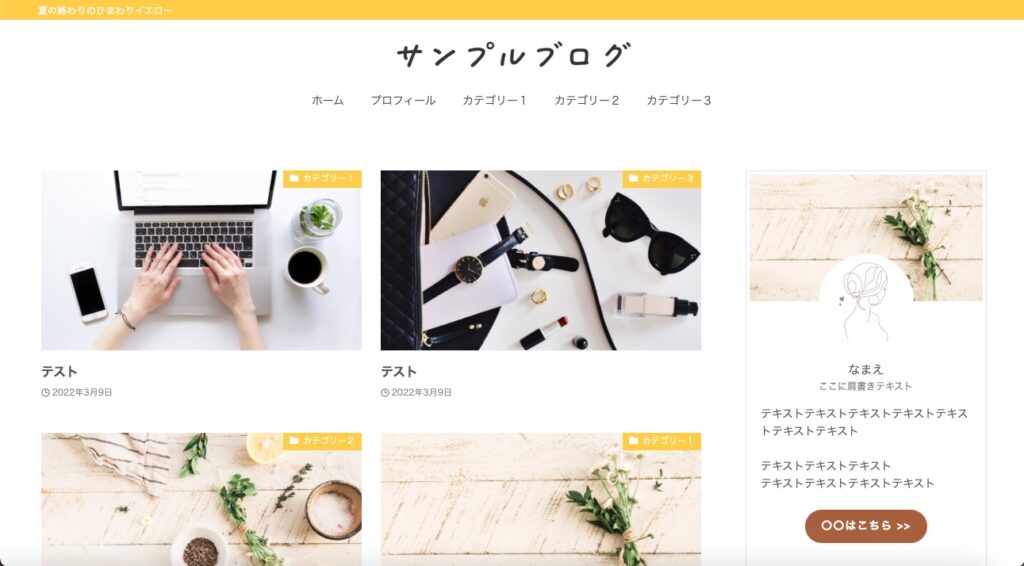
SWELLの着せ替え用デモサイトデータ(女性ターゲットのブログ向け)

SWELLのデモサイトデータ(カスタマイザー用)を配布します。お好きなものをDLして使ってみてください。
SWELLを購入してすぐの初心者さんを想定して作ったものです。
このブログを見つけてくださった方は、すでにSWELLを購入して独自のカスタマイズをするフェーズの方がほとんどかと思うので、あまり需要ないかもですが…
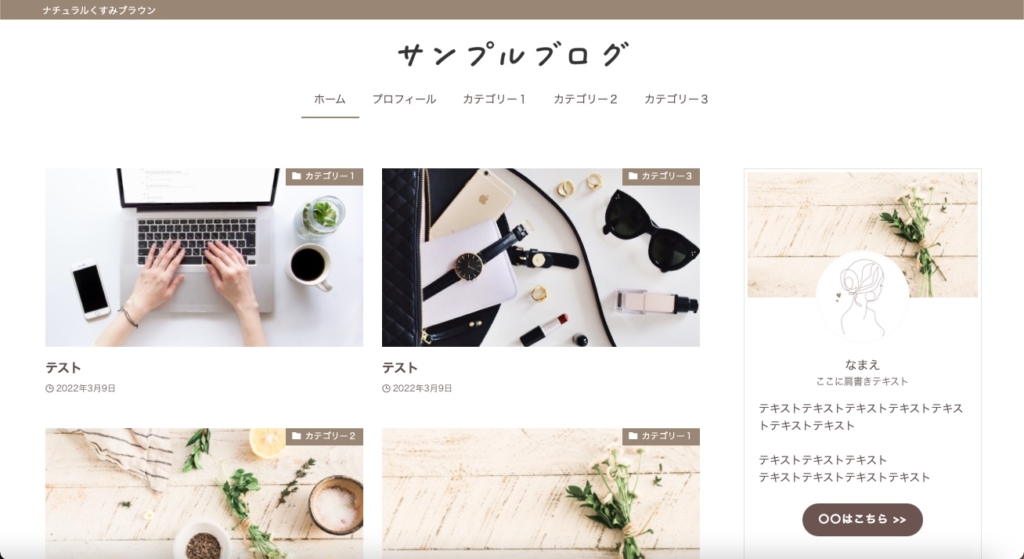
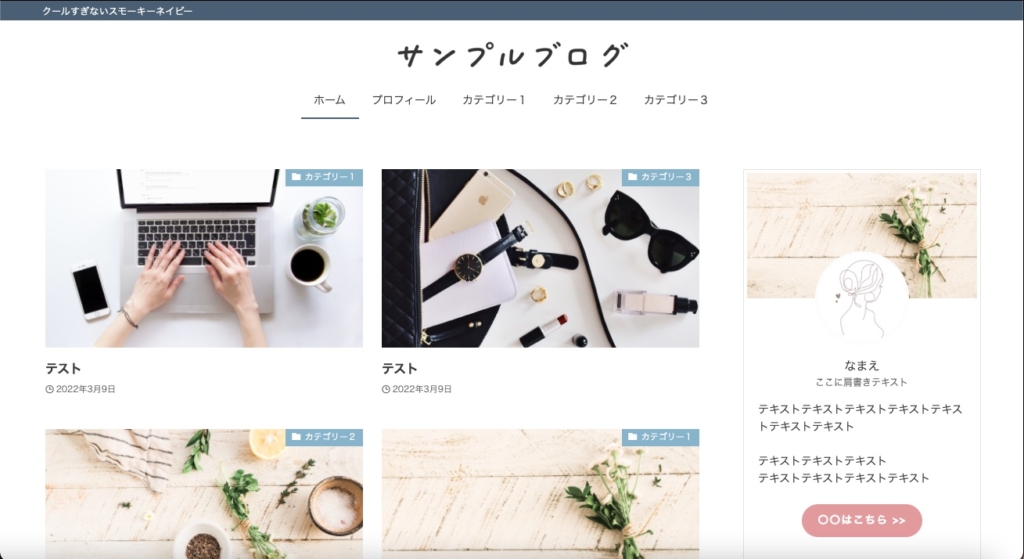
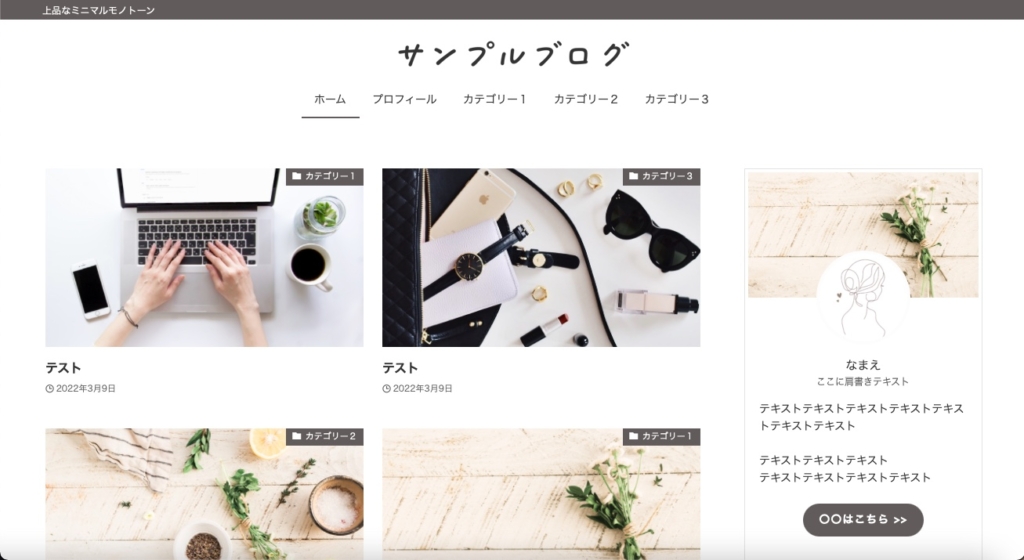
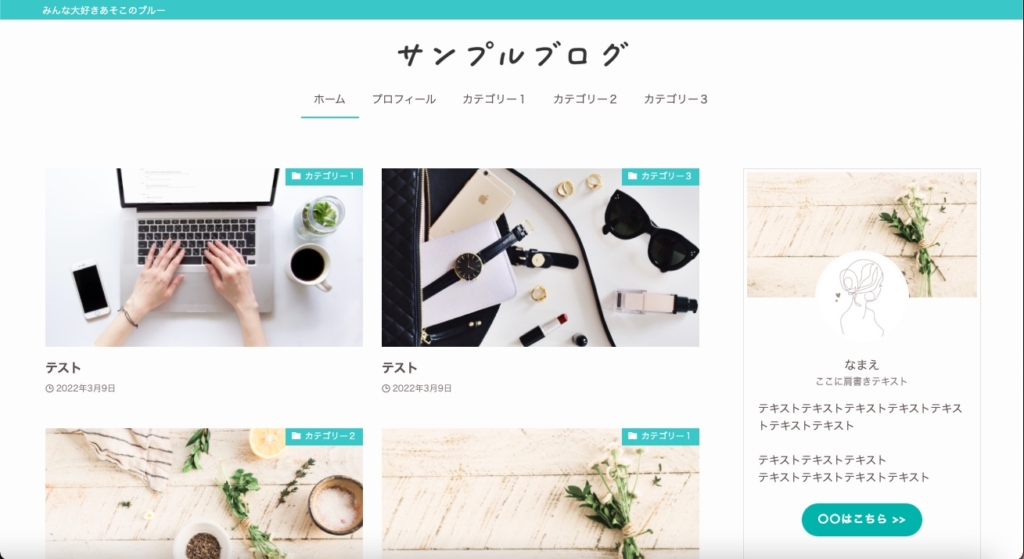
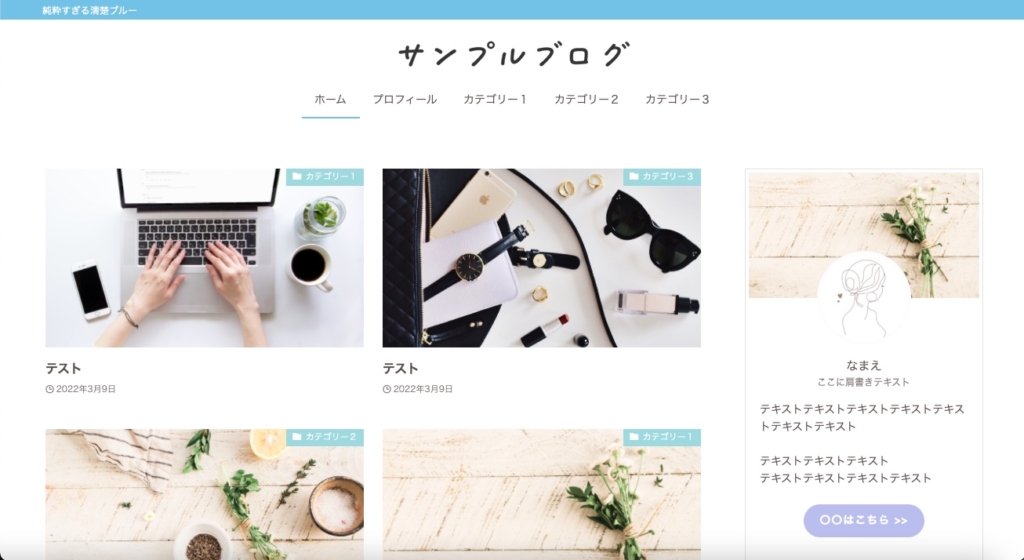
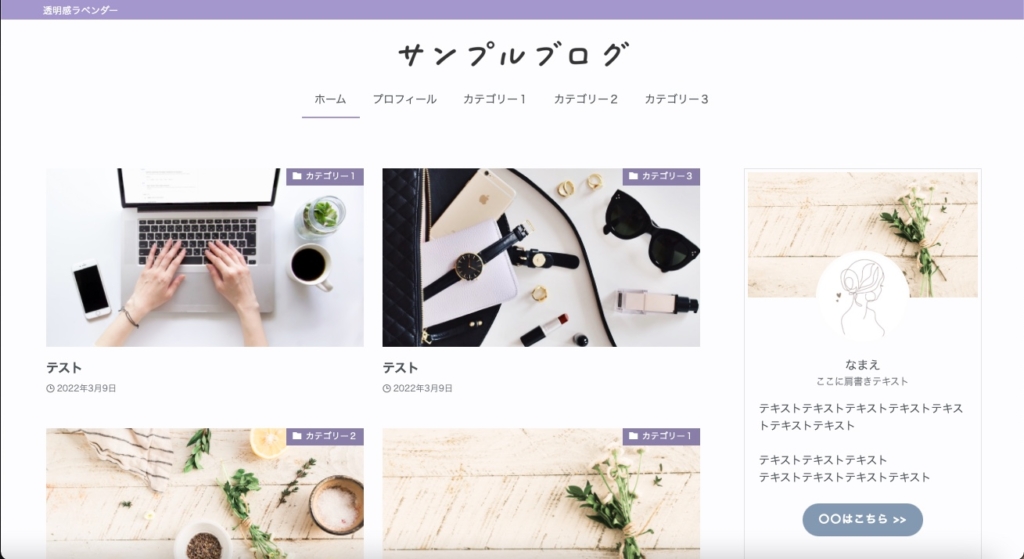
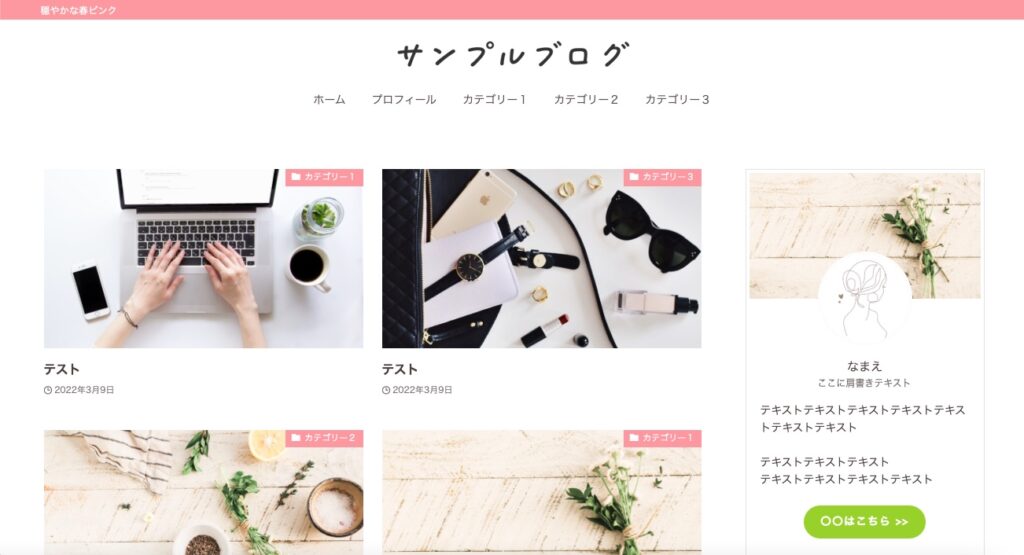
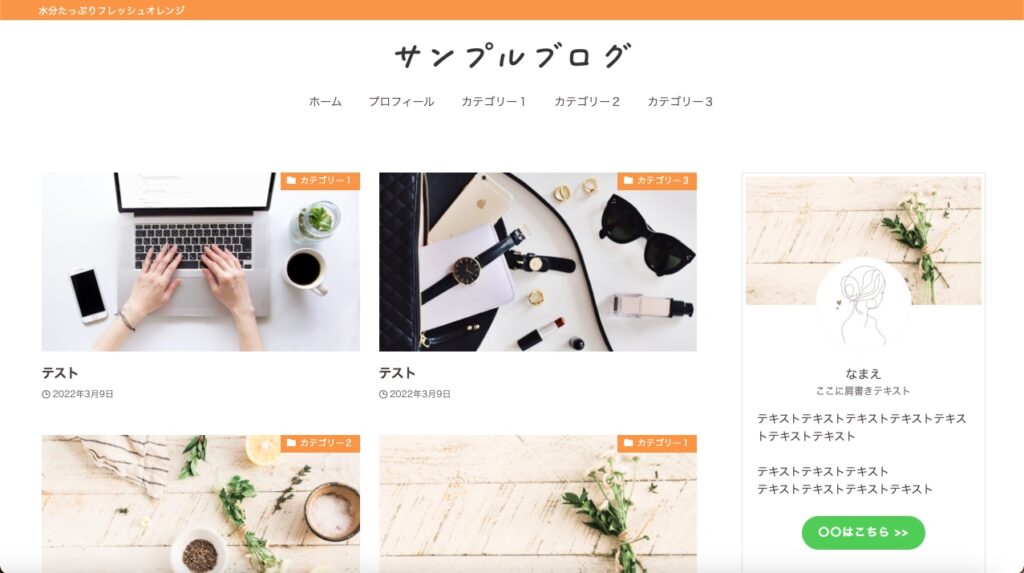
デモサイト一覧
デモサイトデータの使い方
①SWELLを購入する
SWELLのテーマ本体がないとデモデータは使えません。購入がまだの方はSWELLの公式サイトから購入しておきましょう。
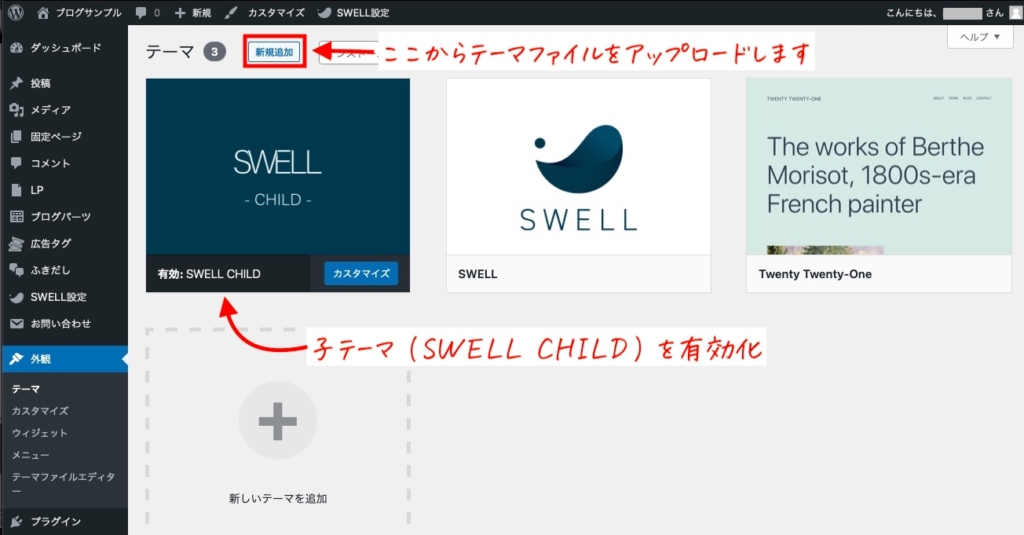
テーマファイルを購入後、WordPress管理画面の「外観」→「テーマ」の画面から、SWELLのテーマ+子テーマをアップロード・子テーマを有効化しておきます。

②好きなデモデータをDL+解凍する
デモサイトを見ながら、好きな配色のデータをダウンロードします。zip圧縮しているので、解凍して【.dat】形式にしておいてください。ブラウザがSafariの方は、自動的に解凍されます。
- SWELLを購入してすぐの方や新規ブログの立ち上げ時を想定して作ったものです。
- すでにカスタマイザーの画面で独自の設定を済ませている方にはおすすめしません。設定が上書きされても責任は負いかねますので、了承の上で実行してください。
- このデータはカスタマイザー用のものです。丸ごと全く同じサイトを再現するものではありません。
- サイトバー(ウィジェットの中身)やテスト記事はご自身で設定する必要があります。
- カスタマイザーの画面にてすでに設定してあるものは上書きされます。
SNSアカウント等、インポート後に再設定が必要です。
③専用のプラグインをインストールしておく
データは【.dat】という拡張子です。このデータを使うには専用のプラグインが必要です。
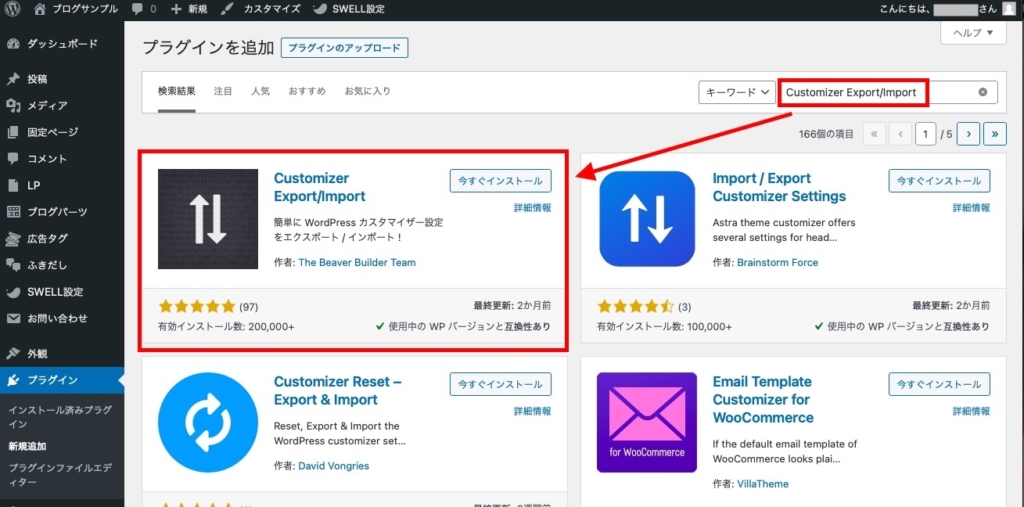
まずはご自身のWordPress管理画面の「プラグイン」→「新規追加」より「Customizer Export/Import」をインストール+有効化しておきます。

④DLしておいたデモデータをインポートする
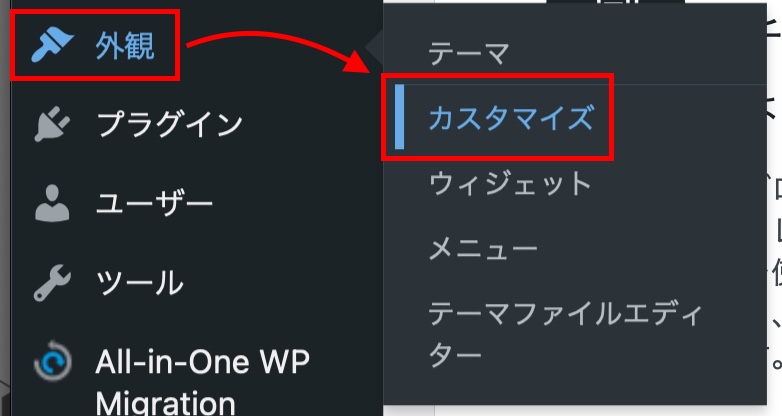
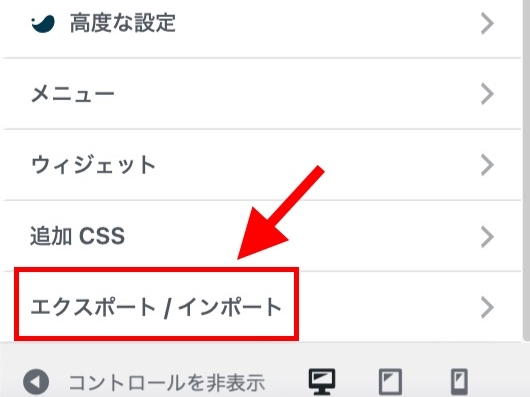
管理画面の「外観」→「カスタマイズ」→「エクスポート/インポート」(一番下)を開きます。


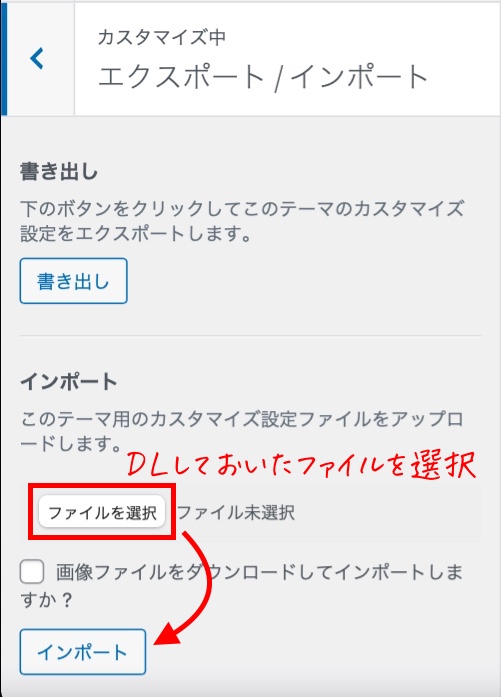
インポートの「ファイルを選択」ボタンから、ダウンロード+解凍しておいたデモデータを選択します。この時、ファイルの拡張子が【.dat】になっていることを確認してください。
問題なければ「インポート」のボタンを押して完了です。

⑤サイトのタイトル・キャッチフレーズ・サイトアイコンを再設定する
デモサイトデータのサイトのタイトルは「ブログサンプル」キャッチフレーズは各色の説明を設定しているので、ご自身のブログ名・キャッチフレーズに変更しておきます。
また、サイトアイコンもご自身オリジナルのものを設定しておきましょう。特に希望がなければ、プロフィールアイコンと同じもので構いません。
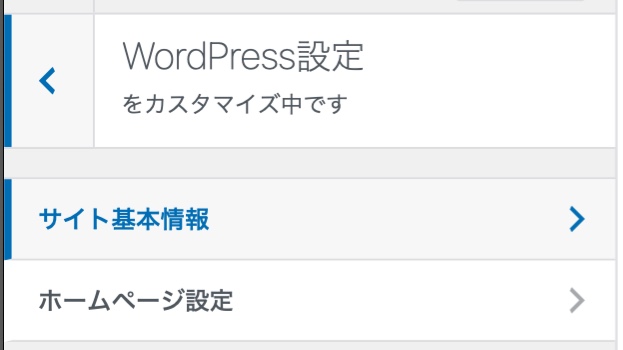
設定は「WordPress設定」→「サイト基本情報」から変更できます。


⑥サイトバー(ウィジェット)を設定する
デモサイトにはウィジェットの「共通サイドバー」に「[SWELL]プロフィール」「[SWELL]人気記事」「カテゴリー」の3つを入れています。ご自身でお好きなものを入れてください。
デモサイトと同じようにアイコン付きで【 よく読まれている記事】【 カテゴリー】と表示させたい場合は、SWELLの独自アイコンを使用します。(>>SWELLで使えるアイコンの一覧)
[icon icon-heart] よく読まれている記事
[icon icon-quill] カテゴリー↑のようなショートコードを入力すると、実際には に変換されます。






















お気軽にどうぞ!
コメント一覧 (3件)
はじめまして。
よければ教えてください。
「デモサイトはじめました」「サンプルブログ」という文字に使用しているフォントは何という名前ですか?
いきなりぶしつけな質問ですみません。どうぞよろしくお願いいたします。
コメントありがとうございます!
該当箇所のフォントは、FLOP DESIGNのかなたとひなたです!
とても可愛いので、公式ページをご覧になってみてください^_^
ありがとうございます!調べてみます♪