\このブログが役に立ったら/
金額を自由に決められる投げ銭ボタンをブログに設置してみた(Square)

noteやOFUSEのような、気軽に投げ銭ができるサポートボタン(支払額を自由に決められる)を作りたいなーと思っていたのですが、だいたいどこも手数料が高そうなので悩んでいました。
今回はクレジットカード払いできる&手数料3.75%(登録料や月額利用料は無料)の Square
![]() という決済サービスを利用して投げ銭ボタンを作ってみたので、その記録を残しておきます。
という決済サービスを利用して投げ銭ボタンを作ってみたので、その記録を残しておきます。
ちなみに会員登録→「寄付をお願いする」をクリックするだけなので、めちゃくちゃ簡単でサクッと設置できます。サブスク課金のボタンも簡単に作れるのでかなりおすすめ。
Stripeも使ったことがあるのですが、Square
![]() の方がUIがシンプルで使いやすいと感じます。サイトキーの連携やプラグインも不要で、ただリンクを作ってサイトに貼り付けるだけです。
の方がUIがシンプルで使いやすいと感じます。サイトキーの連携やプラグインも不要で、ただリンクを作ってサイトに貼り付けるだけです。
\このブログが役に立ったら/
Squareに新規会員登録
まずは Square
![]() の公式サイトから新規会員登録しておきます。お金を管理するアカウントなので、パスワードは複雑なものに設定しましょう!私は個人事業主として登録しています。
の公式サイトから新規会員登録しておきます。お金を管理するアカウントなので、パスワードは複雑なものに設定しましょう!私は個人事業主として登録しています。
個人事業主での登録で必要な情報
寄付ボタンを作る
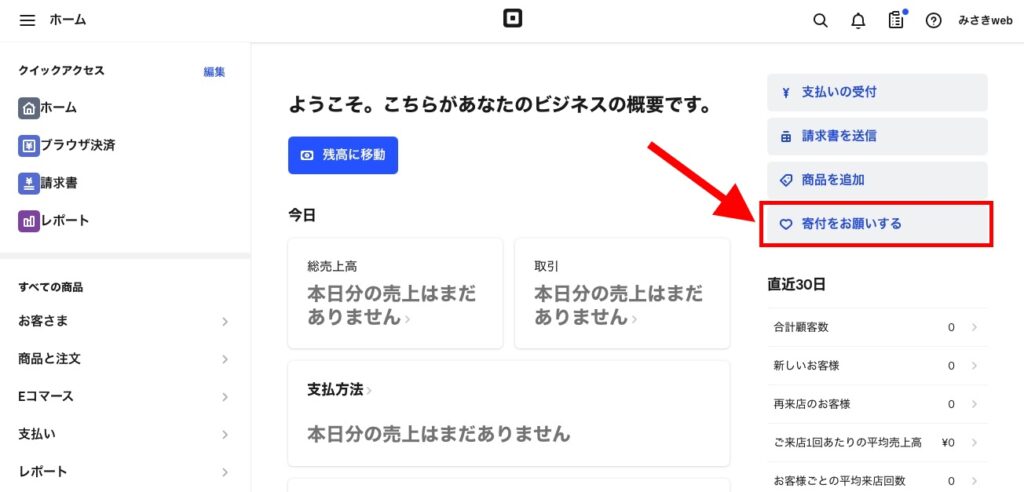
会員登録後、マイページの右側にあります。

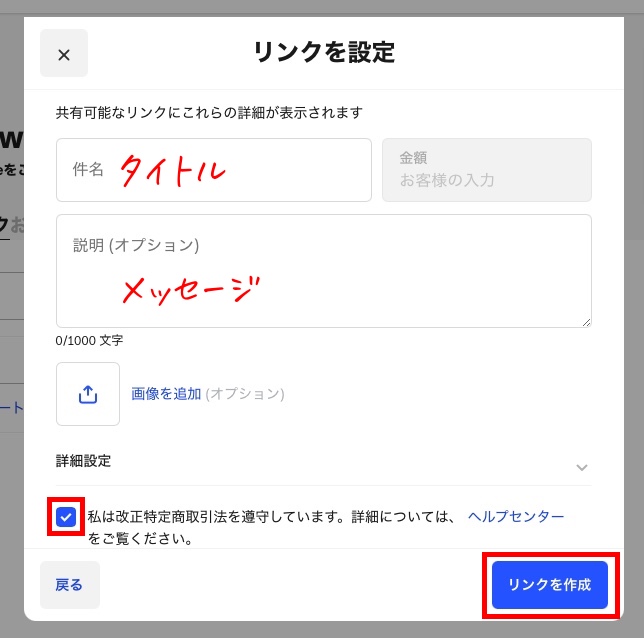
タイトルと説明テキストを入力して特定商法取引のチェックボックスにチェックをつけたら、「リンクを作成」をクリックします。

ちなみに、実際の寄付画面では以下のように表示されます。

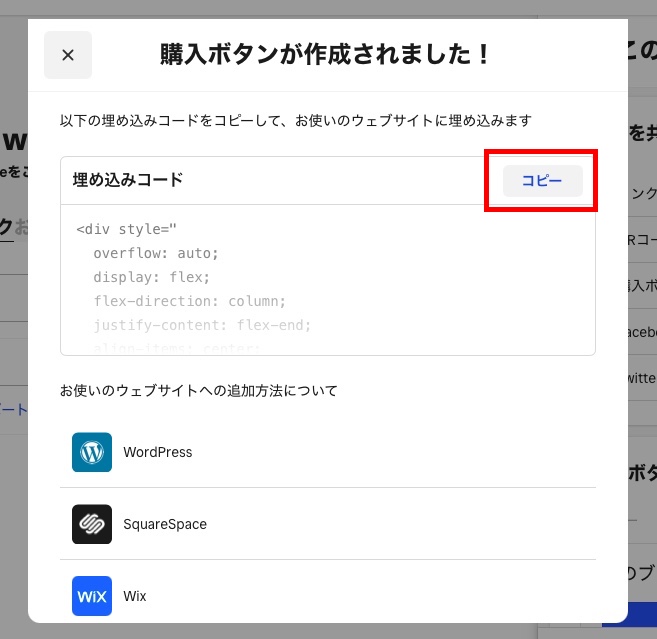
作成したリンクのシェア方法が表示されます。Squareがデフォルトで用意している購入ボタンのHTMLがあるので、それをコピーして【カスタムHTML】に貼り付けるだけでOK。
私はオリジナルでボタンを作成したかったので、「リンクをコピー」でURLのみ使いました。

ボタンをサイトに設置する
Squareがデフォルトで用意している購入ボタンのHTMLをコピーした場合は、カスタムHTMLにそのまま貼り付ければOKです。
私はボタンのデザインをSWELLのもので統一したかったので、リンクだけコピーして自作しました。
Squareのデフォルトボタンを活用する
デフォルトボタンと言っても、色や形などは自由にカスタマイズができます。
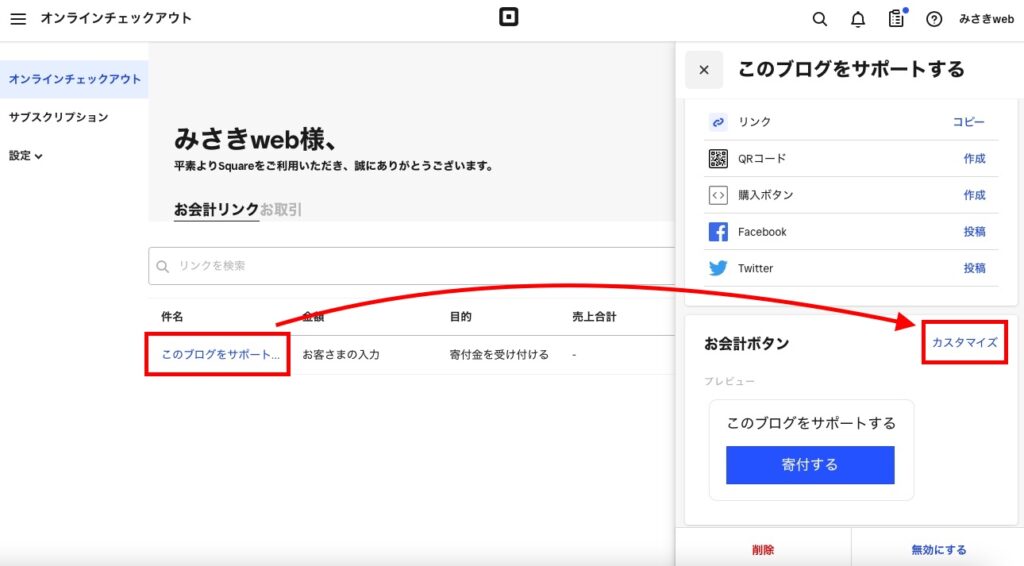
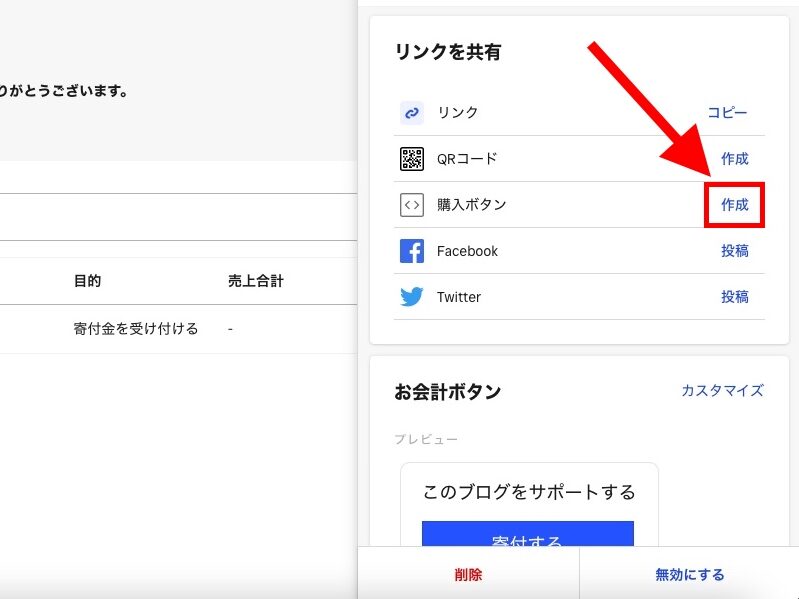
先ほど作ったリンクの件名をクリックすると画面右側にメニューが出てくるので、お会計ボタンの「カスタマイズ」をクリックしましょう。

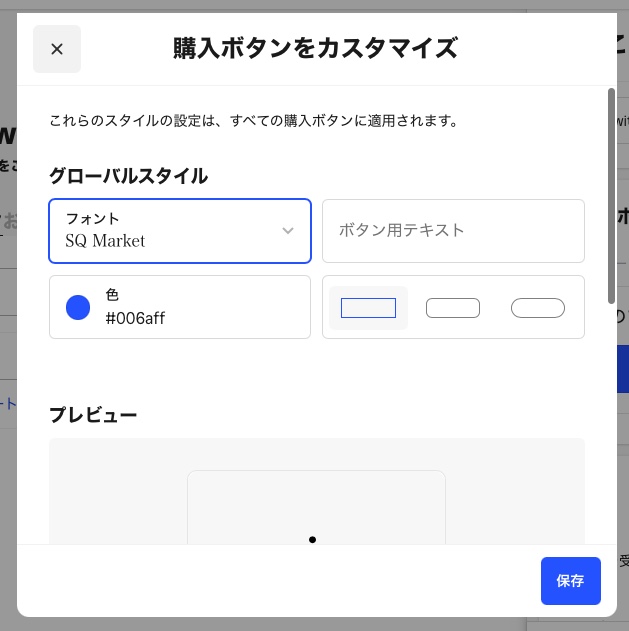
ボタンの色や形・ボタンのテキストを好きなものに変更します。変更したら「保存」をクリック。

購入ボタンの「作成」をクリックすると埋め込みコードが表示されるので、コピーして好きなところに貼り付けたら完了です。(カスタムHTMLウィジェットを活用します)


SWELLのボタンブロックでオリジナルボタンを作る
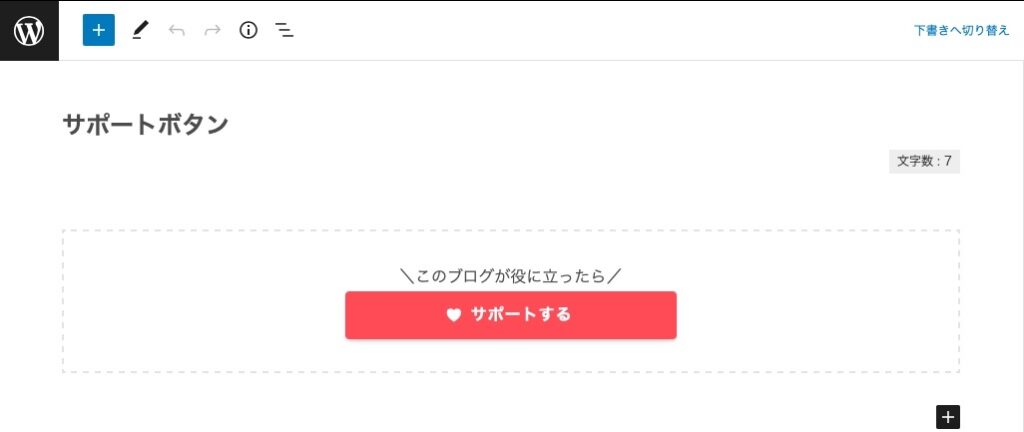
私は複数の箇所にボタンを設置したかったので、ブログパーツで元になるボタンを作成しておきました。
SWELLのボタンブロックのリンク先をSquareで作成したリンクに設定し、段落ブロックと合わせてグループ化して、波線で囲んで完了です。(ふわふわ浮かぶアニメーションもつけました)

あとは任意の場所に設置して完了です。フッターと記事下に設置しました。
まとめ
Stripeで感じていたストレスが、Squareだとなくて快適です。(単純に私がStripeを使いこなせてないだけの可能性ありですが…)
このブログも見てくださる方が多くなり、直接のお問い合わせや「案件に使ってます!」などのお知らせをいただく機会が増えました。
広告は最小限で頑張りますので、こっそり応援していただけると嬉しいですm(_ _)m!






お気軽にどうぞ!
コメント一覧 (2件)
初めまして。
OFUSEやCodocは知っていますし、OFUSEは使っているのですがこういう方法もあるのですね。
勉強になりました。
ブログに投げ銭、個人的に広まってほしいと思います。
広告よりずっと、読者からしても使いやすく見やすくなりますから…
コメント失礼しました。
コメントありがとうございます!
選択肢が増え、ユーザーにとってとても良いことですよね^_^
読者にとって不要な広告はなるべく減らしたいですし、これからも試行錯誤していこうと思いますm(_ _)m!