\このブログが役に立ったら/
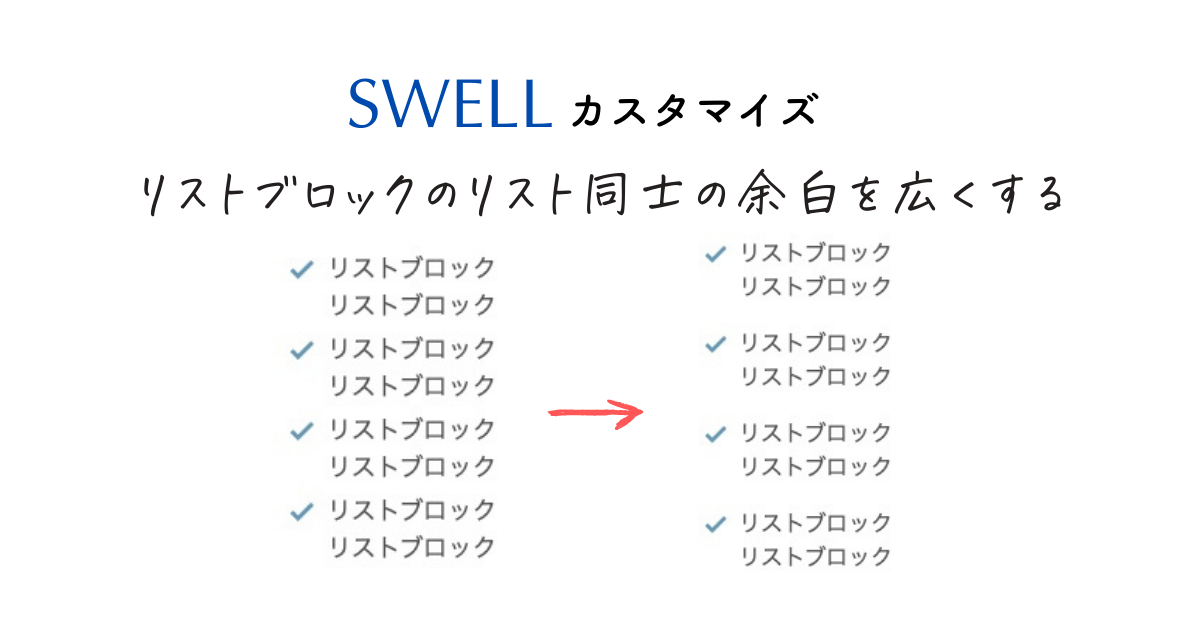
【SWELL】リストブロックのリスト同士の余白を広くする方法

リストブロックを使って箇条書きを作る時、1つひとつの項目が1行だと気にならないけど、2行に改行する場合はリスト同士が狭く感じて気になりますよね。
そんな時に使えるカスタマイズをメモしておきます。
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
もくじ
なんかもうとりあえず全部に効くやつ(どちらかと言うと非推奨)
/* リストブロックの項目同士余白 */
.post_content li {
margin: 0.25em 0 0.75em;
}リスト同士の余白は自由に調節してもらって大丈夫なのですが、その場合は【margin: 0.25em 0 0.75em;】の数字を変更してください。個人的には1以内に収めるのがいいかなと思います。
上記は.post_contentをつけてるので、その範囲内で効きます。(ほとんどの場合、投稿ページと固定ページ)
リストブロックはコアのブロックなのでSWELLじゃなくても使えるのと、.post_contentだと何か他のブロックやプラグインでliを使用するものがあれば影響があるかもですね。その場合は次のようにクラス名をちゃんとつけたほうがいいです。
クラス名つけたバージョン
/* リストブロックの項目同士余白 */
.is-style-default li, .is-style-check_list li, .is-style-index li, .is-style-good_list li, .is-style-bad_list li, .is-style-num_circle li {
margin: 0.25em 0 0.75em;
}クラス名がすごいことになってて気持ち悪いんですけど、CSSが何も分からない方にはこっちの方が良いかもですね。
もっと良い書き方がありそうなので模索中…何か気づいたことがあればコメント欄で教えてください\(^o^)/











お気軽にどうぞ!