\このブログが役に立ったら/
【SWELL】固定ページのタイトル非表示+h1の余白を無くすCSS

特定のページだけ、固定ページのタイトルを非表示にしたいときに使うCSSをメモ。
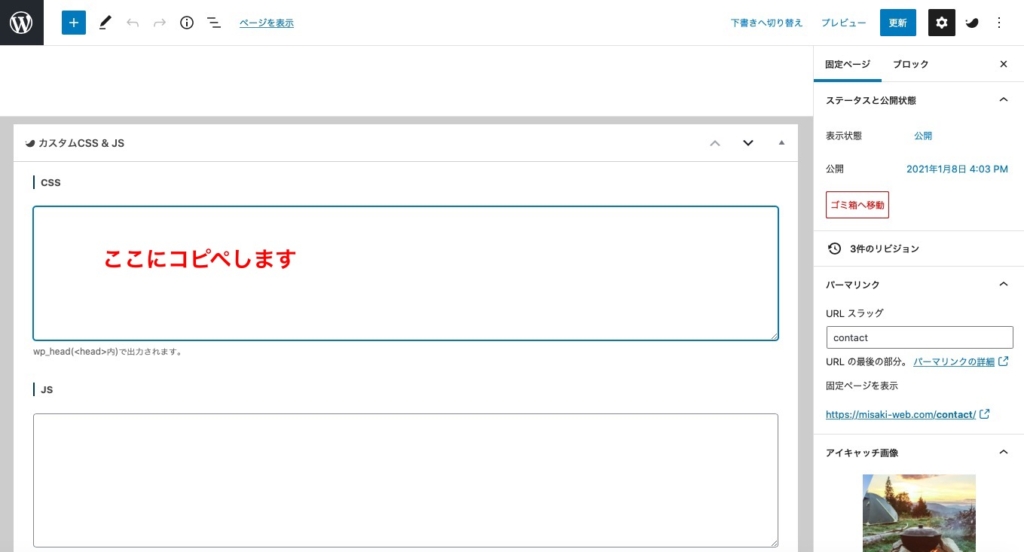
CSSを貼り付ける場所は、固定ページの一番下にある「カスタムCSS」です。
トップページに設定する予定の固定ページには使用しないでください。ロゴが表示されなくなります。
ページ制作中にプレビューを見るとタイトルが表示されますが、トップページ化するとタイトルは自動的に非表示になりますのでご安心を。

もくじ
固定ページのタイトル(h1)を非表示にするCSS
h1 {
display: none;
}これだけです。超シンプル。
h1下の余白を無くすCSS
先述のCSSだけだと、タイトルの下に余白が残ったままになってます。(正しくはpost_contentの余白)
その余白も消したい方は以下も追記してください。
.l-mainContent__inner>.post_content {
margin-top: 0;
}両方合わせて使った場合は以下です↓
h1 {
display: none;
}
.l-mainContent__inner>.post_content {
margin-top: 0;
}











お気軽にどうぞ!
コメント一覧 (4件)
上記をコピーしても余白が消えないのですが、現在も利用できますか?
コメントありがとうございます。
classの書き方が変わったようなので、記事を更新しました^_^
こんにちは!
H1の非表示と余白を無くしたくて調べてこちらのサイトを見つけました。
記載されている通りしているのですが、余白が消えません。
固定ページのCSSにコピーしています。
タグのコピペミスをしていないか確認してください。
また、キャッシュの削除も同時にお試しください^_^