\このブログが役に立ったら/
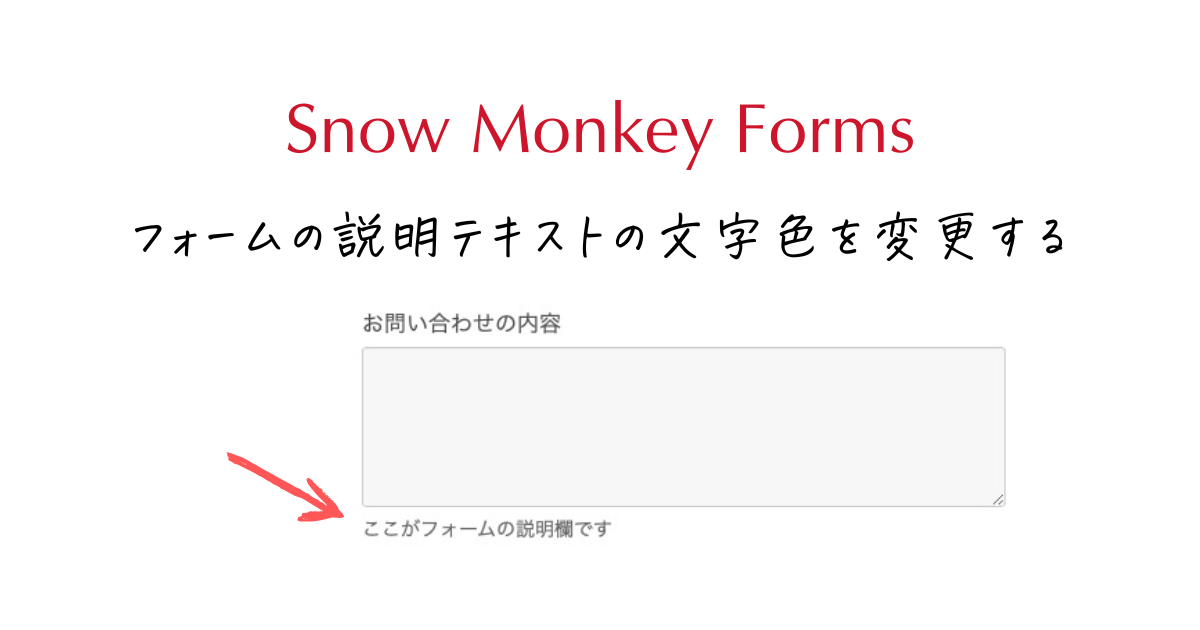
【Snow Monkey Forms】フォームの説明テキストの文字色を変更する

ブロックエディターでお問い合わせフォームを作る時、Snow Monkey Formsがとっても便利でよく使用しています。
その際、ラベル文字色はツールバーから自由に変更が出来ます(文字色や太字など)が、入力フォームの説明欄の文字色はCSSにて個別に設定する必要がありますよね。
背景を白や明るい色で制作する分には問題ないけれど、コーポレートサイトや店舗のサイト等、デザインを重視して背景を濃い色に設定したり背景画像を設定する場合は、文字色を明るい色に変更しなければならないことがあるでしょう。
フォームのサンプル
以下、入力フォームの説明部分の文字色変更時に使うCSSを紹介します。
CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
インデント付けてないので、自由に調節してください。
.smf-control-description {
color: #F85454;
}#F85454をお好きなカラーコードに変更してください。(デフォルトは#666)



お気軽にどうぞ!