\このブログが役に立ったら/
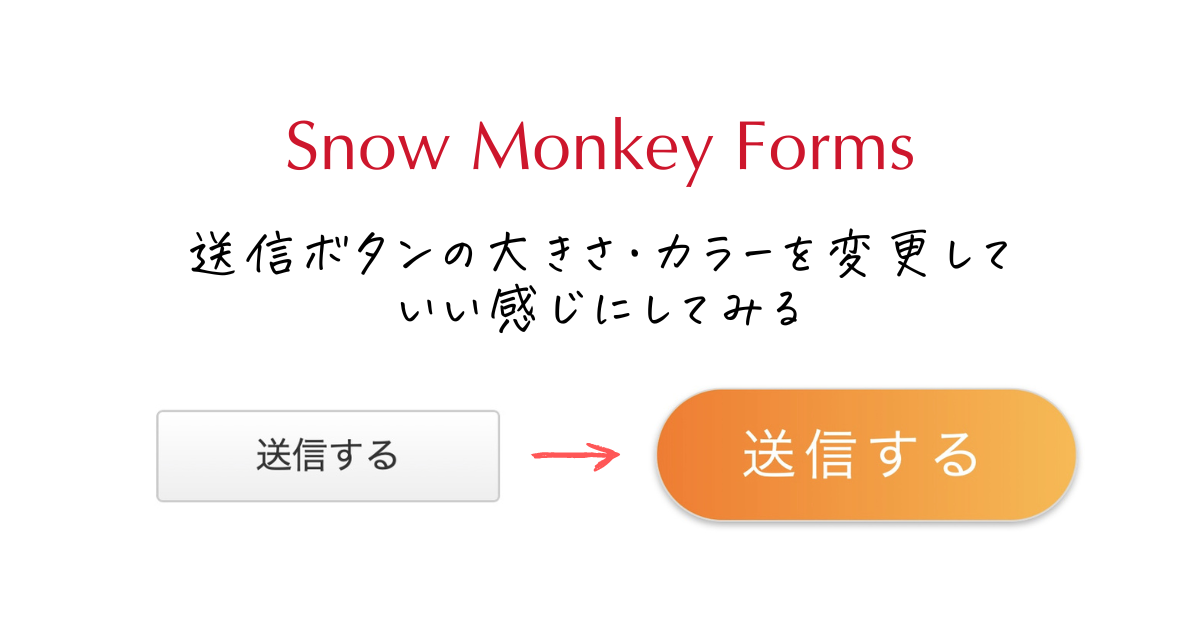
Snow Monkey Formsの送信ボタンカスタマイズ【カラー・大きさ・丸み】

Snow Monkey Formsの送信ボタンを大きく目立つようにしたかったので、カスタマイズの備忘録です。
フォームのサンプル
※サンプルのため、どこにも届きません
.smf-action .smf-button-control__control {
margin-top: 30px;
border-radius: 50px;
padding: 10px 50px;
font-size: 2em;
letter-spacing: .15em;
box-shadow: 0 2px 4px rgba(0,0,0,0.3);
background: linear-gradient(to right, #EE7D33, #F6BA55);
color: #fff;
border-color: #D8D9D9;
}
.smf-action .smf-button-control__control:hover {
box-shadow: 0 1px 2px rgba(0,0,0,0.3);
transform: translate3d(0, 2px, 0);
border-color: #D8D9D9;
}CSSを貼り付ける場所は「外観」→「カスタマイズ」→「追加CSS」です。
サイト内に複数のフォームがある場合はフォームの id で指定する方が安心ですね。SWELLだと、フォームを設置している固定ページのカスタムCSSに記述すれば id 指定は必要ありません。
ボタンカラーはグラデーションになっていますので【background: linear-gradient(to right, #EE7D33, #F6BA55);】のカラーコードを変更してください。
サンプルは分かりやすいように大袈裟に大きくしてあるので、フォントサイズや余白など、ご自由にどうぞ!



お気軽にどうぞ!
コメント一覧 (1件)
ありがたい!ソースコードいただきます!